こんにちは。「AKS療法®️」開発者の山内義弘です。
AKS療法アカデミーを通じて、全国の治療家・セラピストのみなさまに向けて「治せる治療家になるためのノウハウ」を発信しています!
- この記事は、こんな治療家にオススメ
-
- WordPressを使えるようになりたい
- WordPressでホームページを作りたい
前回の記事では、WordPressをインストールするまでのやり方について解説しました。
今回はそこから一歩踏み込んで、ホームページをサクッと作るまでの手順をご紹介します。
この記事だけでは伝え切れないので全2回でご紹介できればなと思っています。今回は、設定編ということで進めて参ります。
難しく考えなくても、見ながら手を動かしていただければ出来るので安心してチャレンジしてくださいね! それでは早速、やっていきましょう!
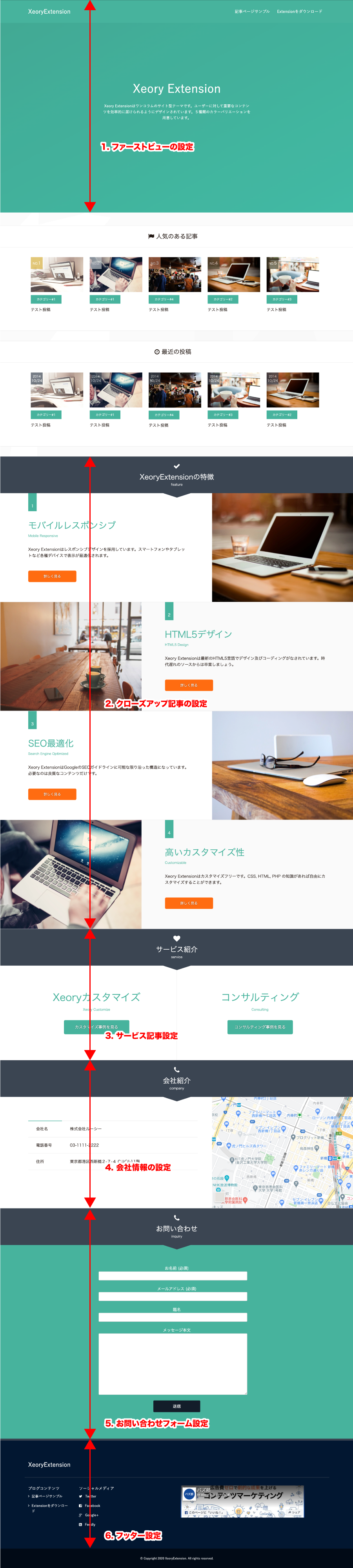
こんなホームページが作れます
WordPressでホームページを作るには「テーマ」と呼ばれるものが必要です。イメージとしてはデザインのテンプレートのようなもの。
専門知識があれば1から自分好みのテーマを作ることもできますが、すでに出来上がったテーマを無料(有料のものもある)で入手して使うこともできます。
今回は、ホームページ制作にピッタリの無料テーマ「XeoryExtension(セオリーエクステンション)」というものを使用します。
このテーマは、コンテンツマーケティングに特化したWebメディア「バズ部」を運営している株式会社ルーシーが開発しています。このテーマを使うと…
- 情報量がしっかりあるトップページ
- ページ数に制限はなく、簡単な操作で追加・修正・削除ができる
- ブログやお知らせなど定期的に情報発信もできる
- SNSボタンが設置できる
- お問い合わせフォームが設置できる
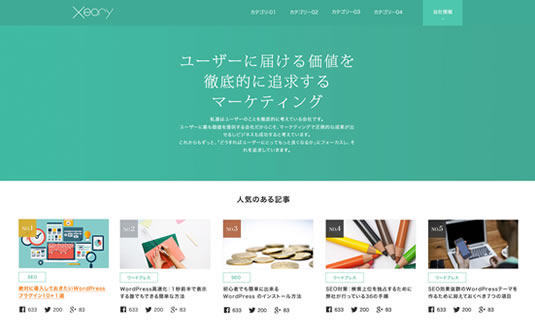
という感じのホームページが作れます。なかなか魅力的だと思いませんか? デモサイトがありますので合わせてご確認ください。
プロが「XeoryExtension」を使った制作事例
「XeoryExtension」を使ったホームページの事例として、開発元の株式会社ルーシーが手がけた実績をご紹介しておきます。
私たちがこれから作るホームページはもっとシンプルですが、カスタマイズすると見た目もガラッと変わるんだとお分かりいただけたのではないでしょうか。
次の章からは、手を動かしていきましょう。途中、過去記事にリンクも貼っています。合わせてお読みいただくとより理解ができるようになってます。
ホームページに必要なページ構成を決める
まずはじめに、ホームページに必要なページ構成を決めましょう。
セラピストや治療家のホームページですと…
- トップページ
- あいさつ
- 改善する症状・得意分野
- サービス(施術)内容
- 料金
- アクセス
- 良くある質問
- お客様(患者様)の声
- 予約(お問い合わせ)フォーム
といったところが想像できるでしょう。あなたのサービスに興味を持ってくれるお客様をイメージすると必要なページ構成が見えてきます。
詳しくは、こちらの記事も合わせてお読みいただくことをオススメいたします。
テーマ「XeoryExtension」をインストール
それでは、WordPressに「XeoryExtension」をインストールしていきましょう。下記ページにアクセスします。
やや重たいサイトですが、ページが開いたら「無料ダウンロードする」ボタンをクリックします。
入力フォームに必要事項を入力することで「XeoryExtension」を入手(ファイル名は『xeory_extension.zip』)できます。「.zip」ファイルですが解凍しないでそのまま放置。

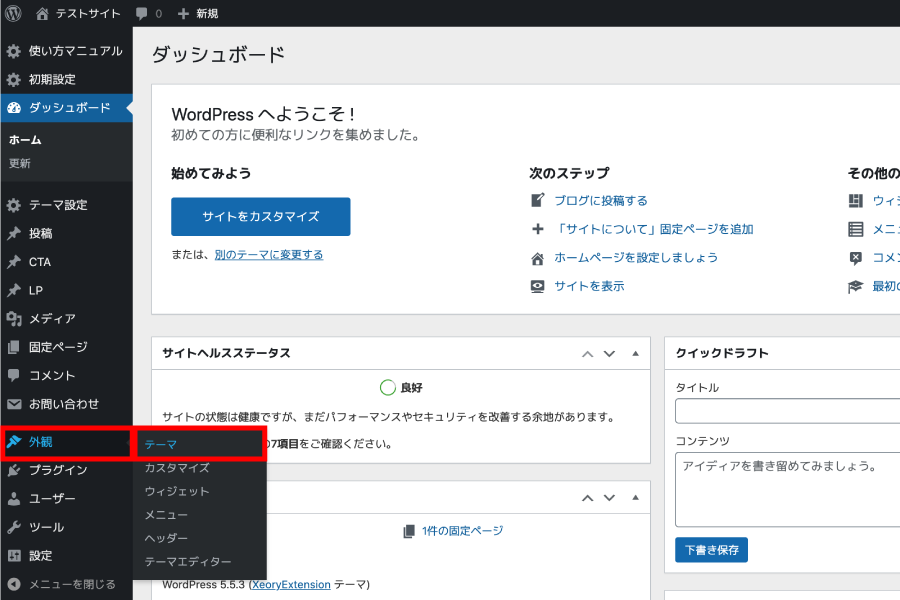
次に、WordPressの管理画面にログインします。以降、パソコンの画面で説明しますが左側のメニューにある「外観」→「テーマ」の順にクリックしてください。

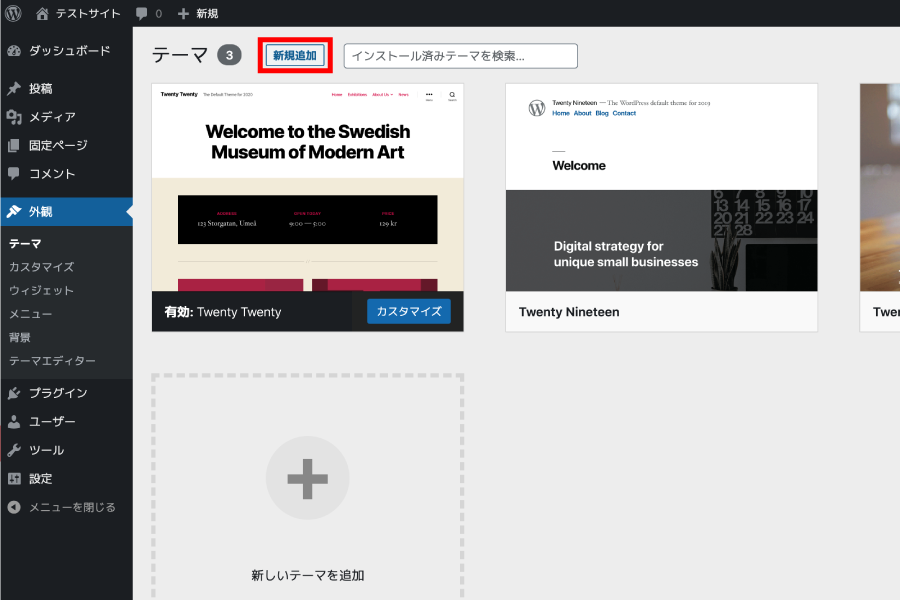
画面の上にある「新規追加」ボタンをクリック。

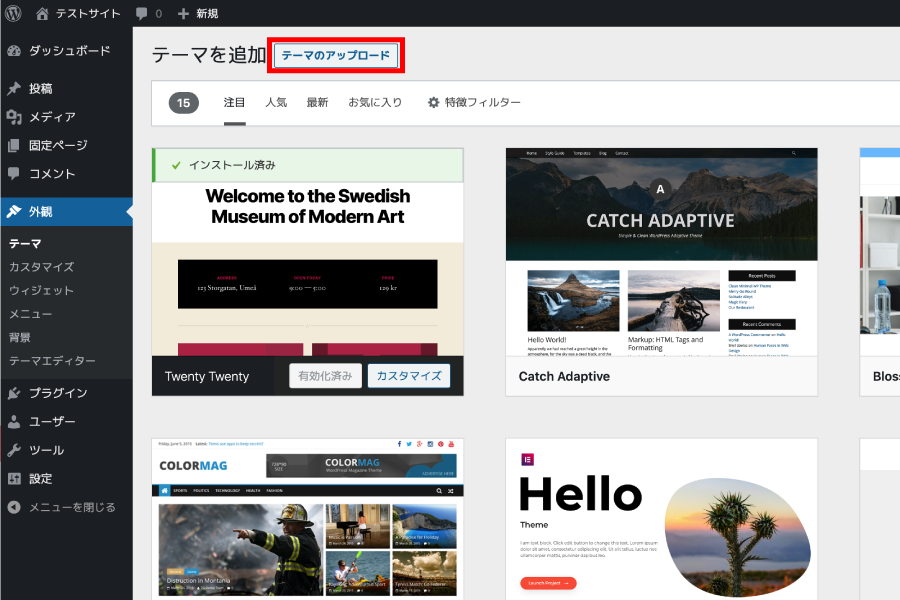
「テーマのアップロード」をクリックして「ファイルを選択」ボタンが表示されたら、先ほどダウンロードした「xeory_extension.zip」ファイルを選択。「今すぐインストール」ボタンをクリックしましょう。

インストールができたら、テーマに追加されたのが見て分かります。追加された画像にマウスを合わせると「有効化」ボタンが表示されるのでクリックします。
「XeoryExtension」のインストールが完了しました。次に最低限必要なプラグイン(機能)を追加していきましょう。
最低限必要な3つのプラグインをインストール
WordPressの魅力の1つに、機能も自由に追加できることがあります。テーマと同じく無料のものもあれば有料のものもあります。この機能のことをプラグインと言います。
これから、今回のホームページに必要なプラグインを3つインストールして設定していきましょう。
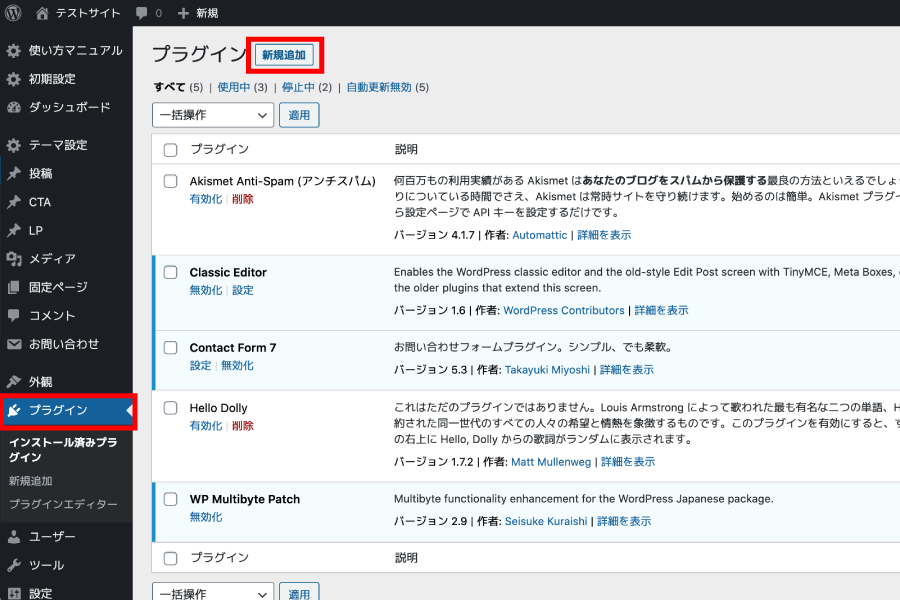
どこから入手すれば良いの? と思うかもしれません。WordPressの管理画面にログインして、左側のメニュー「プラグイン」をクリック。ここから追加していきます。
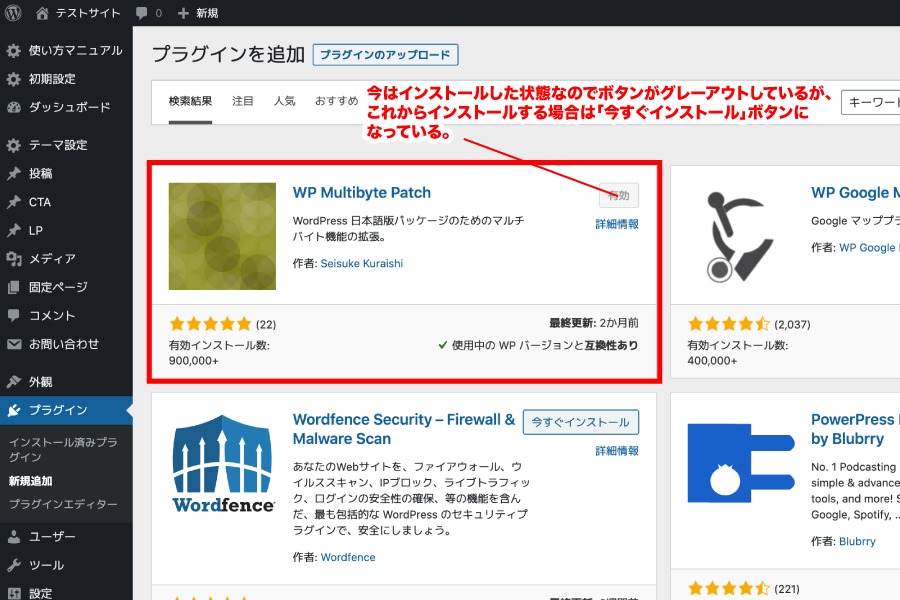
1.WP Multibyte Patch(ダブルピーマルチバイトパッチ)
「WP Multibyte Patch」は、日本語のホームページを作る上で入れておいた方が良いプラグインです。

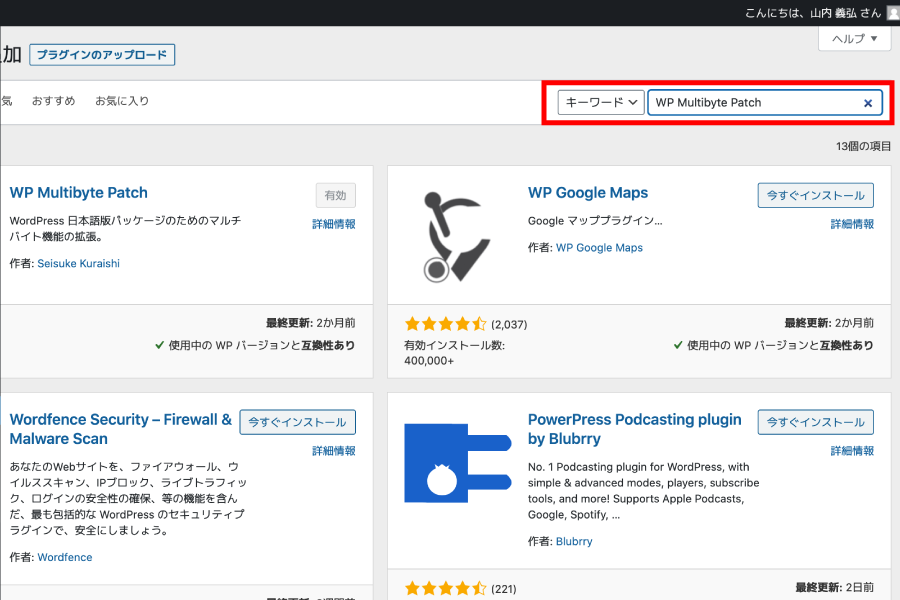
上記手順で管理画面のプラグインページを開いたら、上にある「新規追加」ボタンをクリック。

右上にある「キーワード」と書かれた横にある入力欄に「WP Multibyte Patch」と入力してください。

検索結果から画像と同じものを見つけて「今すぐインストール」ボタンをクリック。「有効化」ボタンをクリックします。
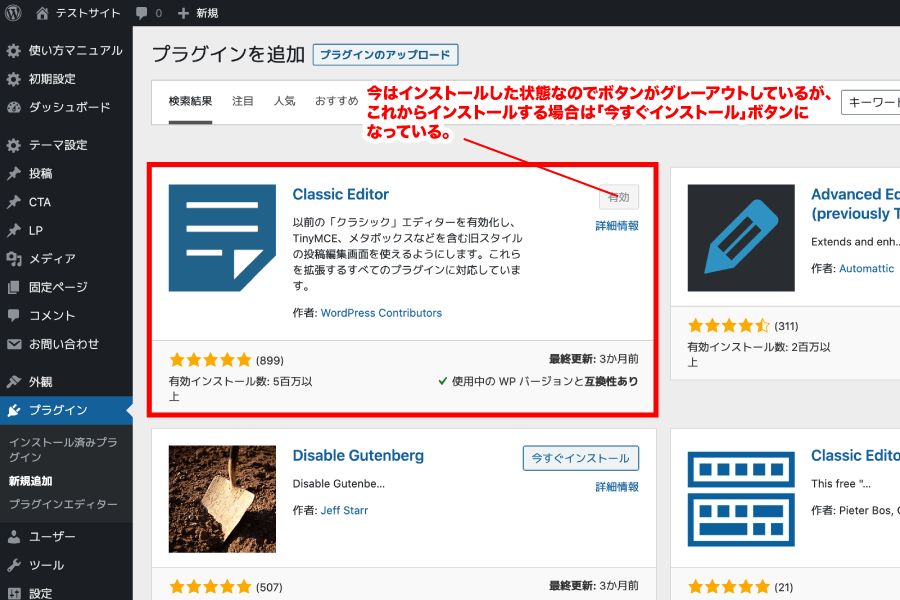
2.Classic Editor(クラシックエディター)
「Classic Editor」は、管理画面の入力方法を変更するためのプラグインです。詳しい話は割愛しますが、現行の入力方法を使いこなすには覚えることが多いため以前の仕様に戻します。現行の入力方法についてはいずれ、解説いたします。
上記手順で管理画面のプラグインページを開いたら、上にある「新規追加」ボタンをクリック。
右上にある「キーワード」と書かれた横にある入力欄に「Classic Editor」と入力してください。

検索結果から画像と同じものを見つけて「今すぐインストール」ボタンをクリック。「有効化」ボタンをクリックします。
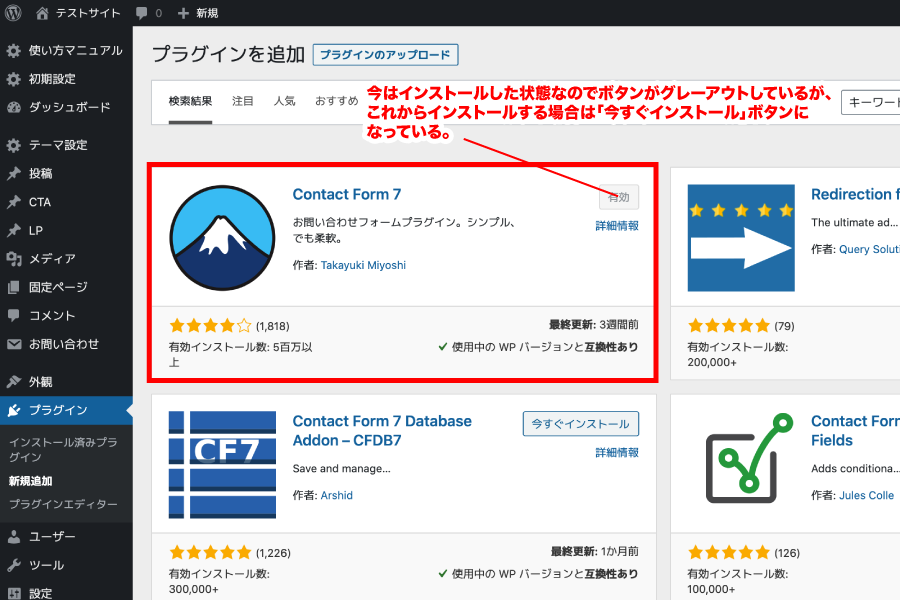
3.Contact Form 7(コンタクトフォームセブン)
「Contact Form 7」は、予約フォームやお問い合わせフォームなどフォームを簡単に作ることができるプラグインです。
上記手順で管理画面のプラグインページを開いたら、上にある「新規追加」ボタンをクリック。
右上にある「キーワード」と書かれた横にある入力欄に「Contact Form 7」と入力してください。

検索結果から画像と同じものを見つけて「今すぐインストール」ボタンをクリック。「有効化」ボタンをクリックします。
「XeoryExtension」の設定
先ほどインスールしたテーマ「XeoryExtension」の設定をしていきましょう。
【初期設定】テーマ全体の設定
ホームページのタイトルやロゴ画像を設定するなど全体的な設定をしていきます。

管理画面の右メニュー「初期設定」をクリックしてください。
上から順番に…
- トップページのロゴ設定
- トップページのメタタグの設定
- Googleツールの設定
- Facebookとの連携
- Googleとの連携
- Twitterとの連携
- その他の設定
とあります。まずは「1」「2」「7」を設定しましょう。
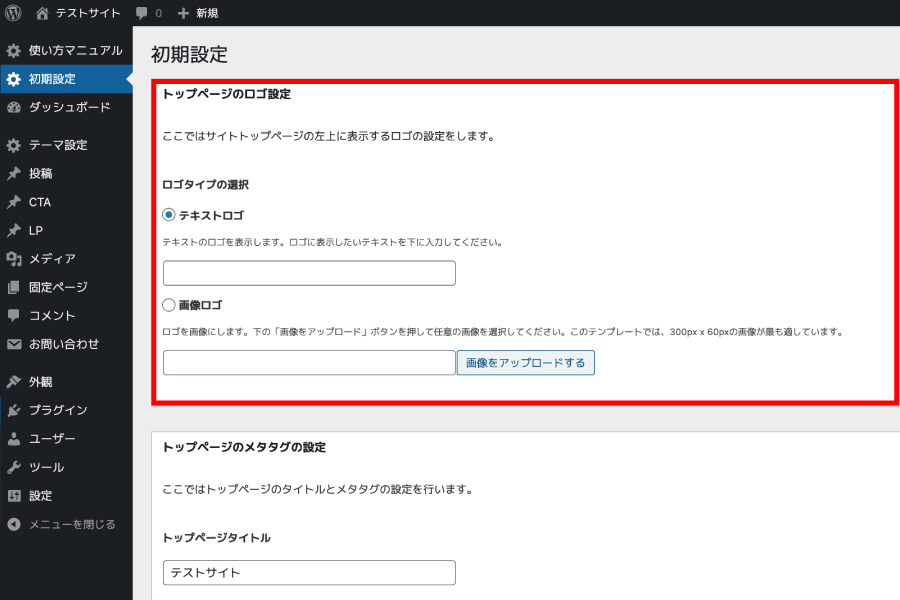
「1」トップページのロゴ設定

サイト名もしくはロゴマークを表示するための設定をします。
ロゴがない場合は「テキストロゴ」を選択してサイト名を入力します。
ロゴマークがある場合は「画像ロゴ」を選択して「画像をアップロードする」ボタンをクリックして手順に従います。
管理画面の補足にもありますがサイズは「300px × 600px」を推奨とのこと。
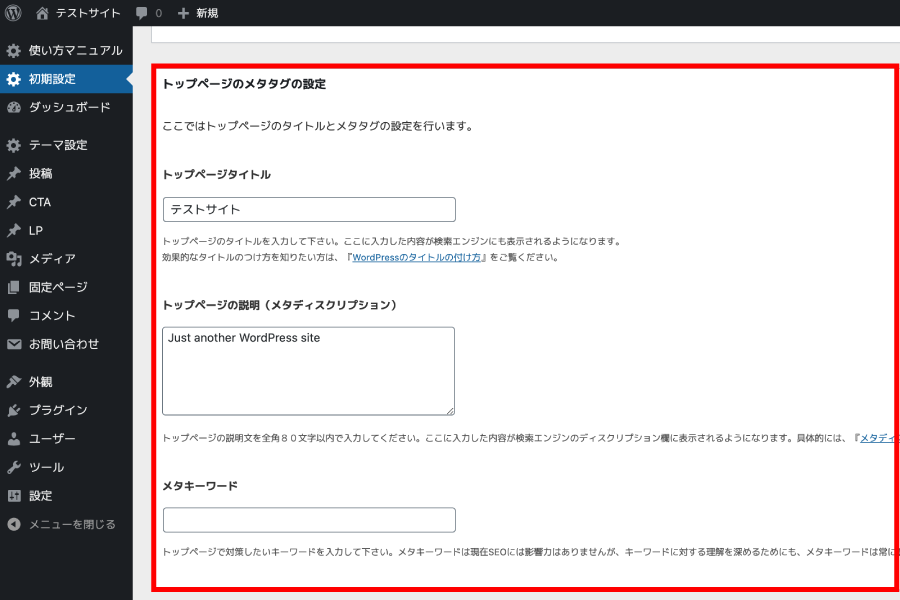
「2」トップページのメタタグの設定

トップページタイトルとトップページの説明は検索結果に表示されやすい箇所ですのでしっかり入力しておきましょう。
管理画面に補足もありますので、そちらを確認していただきながら進めてください。
メタキーワードは、入力必須ではありません。ただ、SEO対策をする上でどんなキーワードで上位表示したいかを意識するため覚えとして入力しておくと良いです。
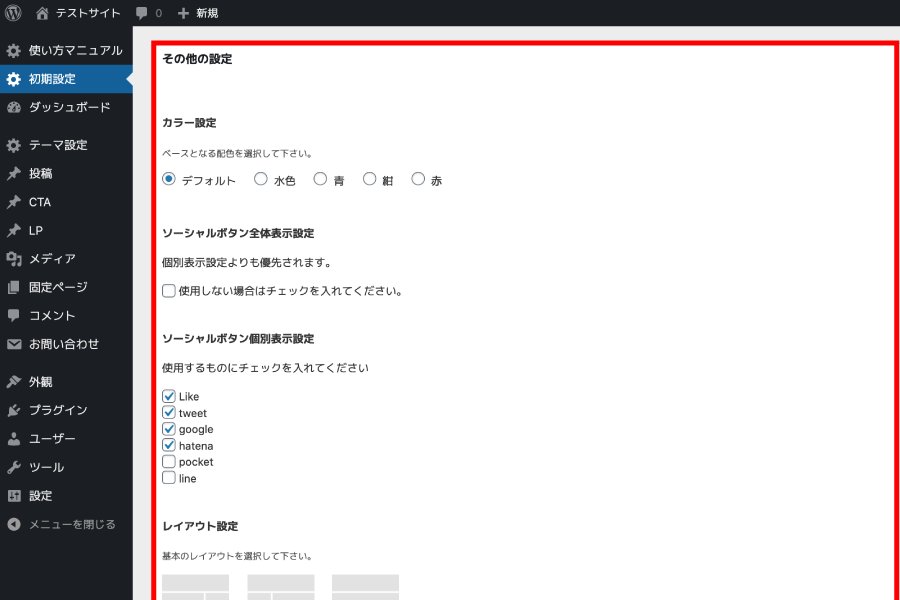
「7」その他の設定

カラー設定は、ホームページのベースとなる色を選ぶことができます。お店や治療院のイメージカラーに合わせると良いでしょう。
ソーシャルボタンの設定は「Facebook」や「Twitter」などSNSに情報を拡散してもらうためのボタンを設置します。
必要ない場合は「ソーシャルボタン全体表示設定」箇所にある「使用しない場合はチェックを入れてください。」にチェックをつければ表示されません。
レイアウト設定は、ホームページのレイアウトを3つのタイプから選ぶことができます。サイドバーあり(左右)とサイドバーなしの計3つ。

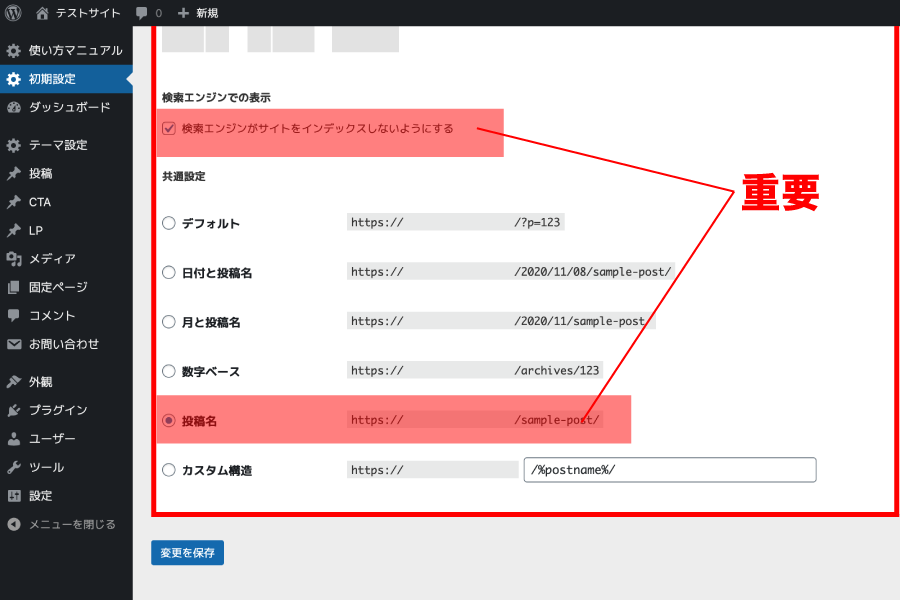
検索エンジンでの表示箇所は、ホームページを作っている段階では「検索エンジンがサイトをインデックスしないようにする」にチェックを付けましょう。そして、出来上がったらチェックを外すことを忘れずにやりましょう!
これを忘れたままホームページを運営すると、いつまで経ってもアクセスが伸びない。なんてことにもなります。大事なことなのでもう一度言いますが、ホームページが出来上がったら必ずチェックを外しましょう!
共通設定は、URLをどのような構造にするか選ぶことができます。ここは「投稿名」にチェックを付けておきましょう。
以上、設定したら「変更を保存」ボタンをクリックしてください!
「3」「4」「5」「6」の設定
Googleアナリティクスの設定や各種SNSと連携するための設定は、アカウントの設定など必要になってきます。
Googleアナリティクスについては、こちらの記事を参考にしていただけますと設定がしやすいです。
各種、SNSとの連携については管理画面にある補足を参照していただけると分かりやすいです。
【テーマ設定】トップページの設定

ホームページの顔とも言える、トップページを設定していきます。管理画面の左メニュー「テーマ設定」をクリックします。
上から順番に…
- ファーストビューの設定
- クローズアップ記事の設定
- サービス記事設定
- 会社情報の設定
- お問い合わせフォーム設定
- フッター設定
とあります。
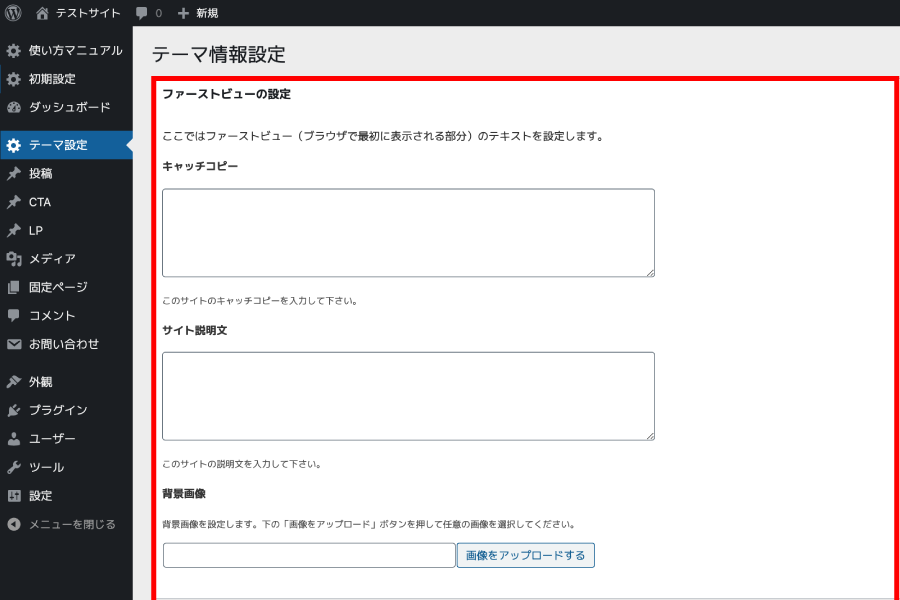
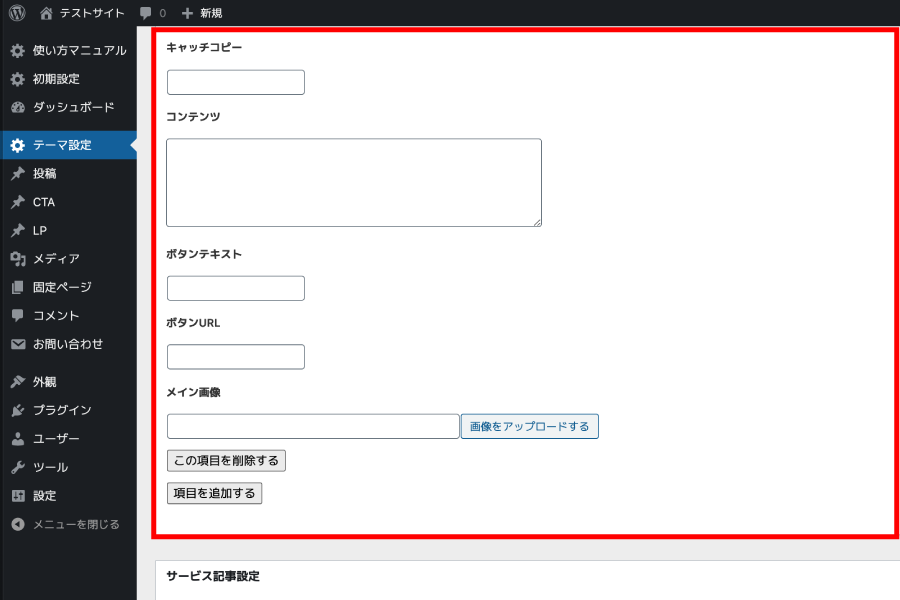
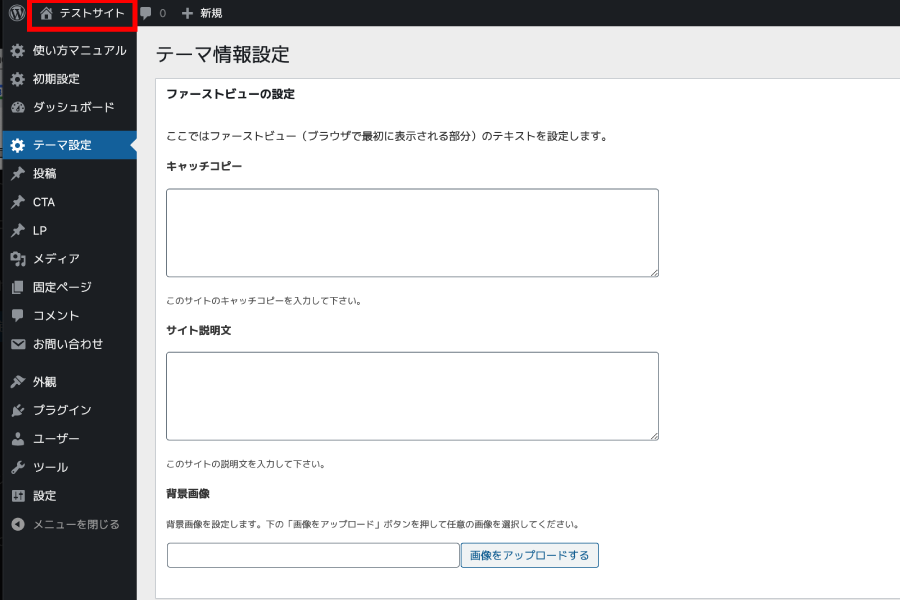
「1」ファーストビューの設定

ホームページの先頭に印象的なビジュアルとキャッチコピーが書かれたサイトを見たことがあると思いますが、ここで設定ができます。
キャッチコピーと書かれた箇所にはお客様や患者様が得られるベネフィット(メリットやこんないいことがあるよと言った付加価値)やあなたの強みを短い言葉にまとめたキャッチコピーを記入します。
サイト説明文は、キャッチコピーでは伝えきれなかった補足を記入します。
背景画像は、お客様と接している写真や施術風景。お店や治療院の雰囲気。あなた自身が笑顔で写っている写真などを掲載します。
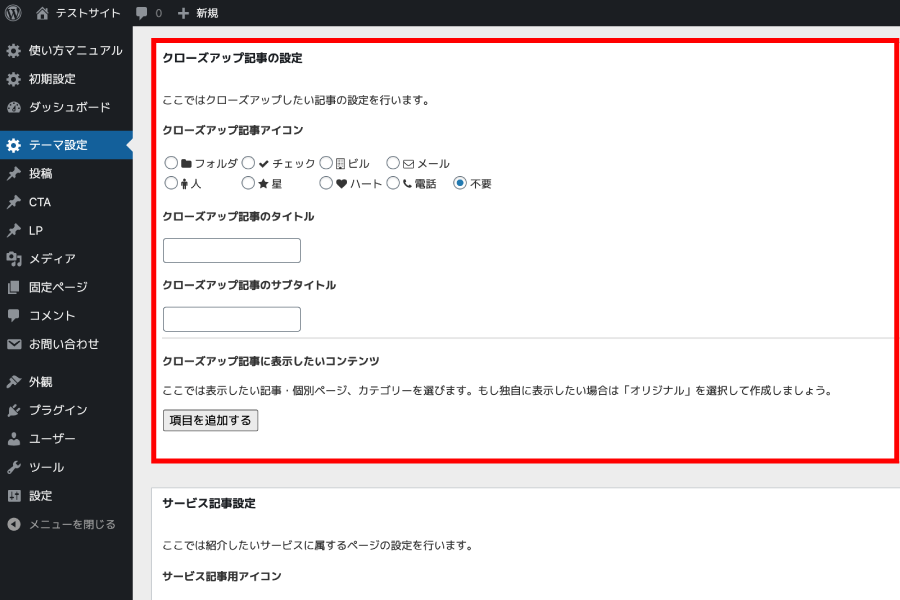
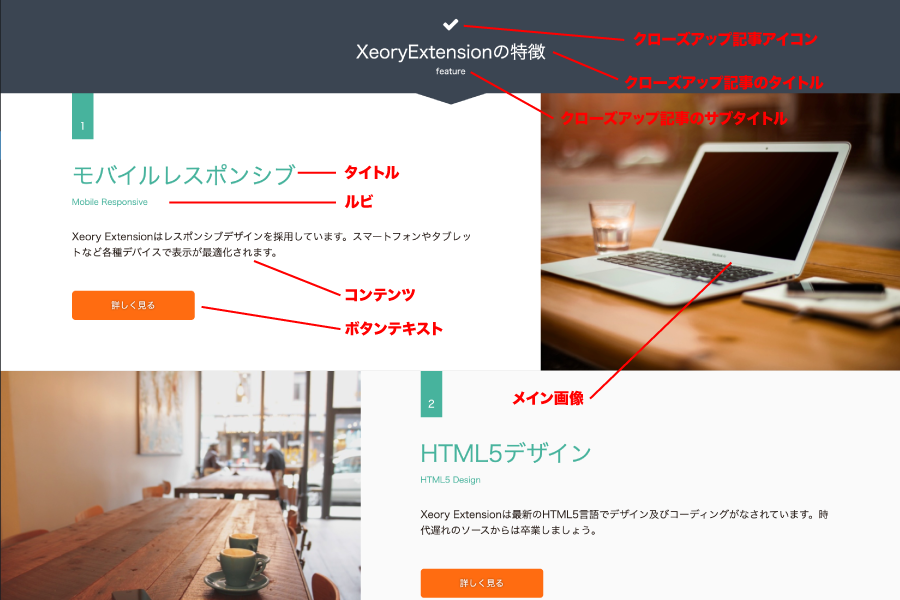
「2」クローズアップ記事の設定

トップページを充実させるための機能です。他のページを簡単に紹介してそのページへリンクするボタンを設置することでハブ的な役割を持たせることができます。
クローズアップ記事アイコンを設定することで、タイトルに飾りをつけることができます。イメージに近いものがなければ「不要」にチェックを入れれば何も表示されません。
クローズアップ記事のタイトルには「サロンのご紹介」「当院のご紹介」といった感じで良いでしょう。補足が必要でしたら「サブタイトル」に入力します。
これだけでは意味がないので、その下にある「項目を追加する」ボタンをクリックしてトップページ以外のページに対してリンクを貼っていきます。

トップページ以外のページの作り方は次回の記事で解説しますが、ボタンをクリックすると…
- カテゴリ
- 投稿
- 固定ページ
- オリジナル
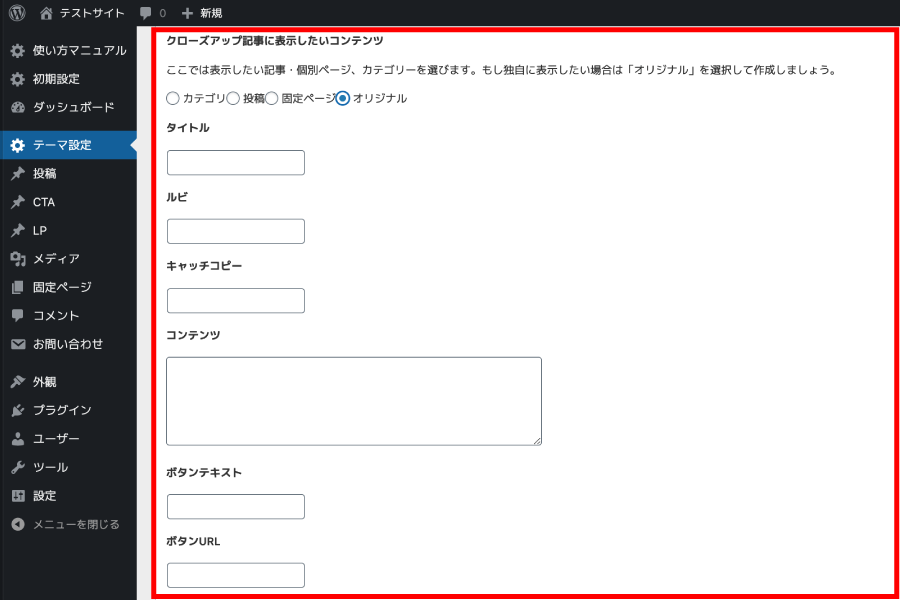
と4つの項目が表示されます。それぞれにチェックを入れると設定画面が表示されます。今回は「オリジナル」について解説します。
「タイトル」はリンク先のページタイトルを入力しておけば良いでしょう。「ルビ」には英語表記などを入れることがありますが、無視でもOKです。
「コピー」は、リンク先のページを解説するための見出しなどを入力。なければ無視で大丈夫です。「コンテンツ」には解説文を入力しましょう。
「ボタンテキスト」には、「詳しくはコチラ」や「○○ページをチェックする」など入力し、リンク先のURLを「ボタンURL」に入力します。ページのURLの設定方法や調べ方については次回記事にて解説します。一旦、空欄にしておいてください。

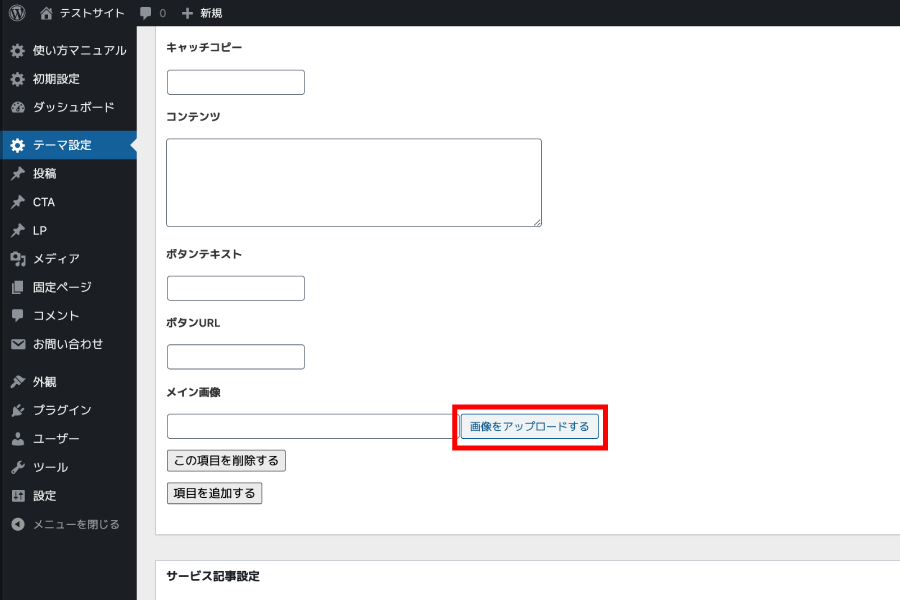
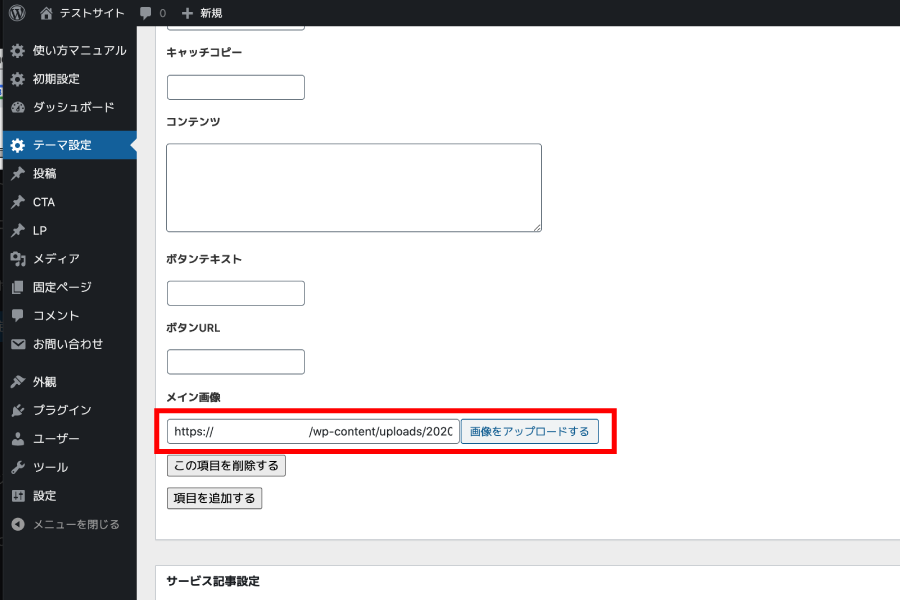
これだけですと少し寂しいので、写真やビジュアルも設定しましょう。リンク先に掲載しているビジュアルがあればそれを。なければ新しく画像をアップロードして設定します。

「画像をアップロードする」ボタンをクリック。

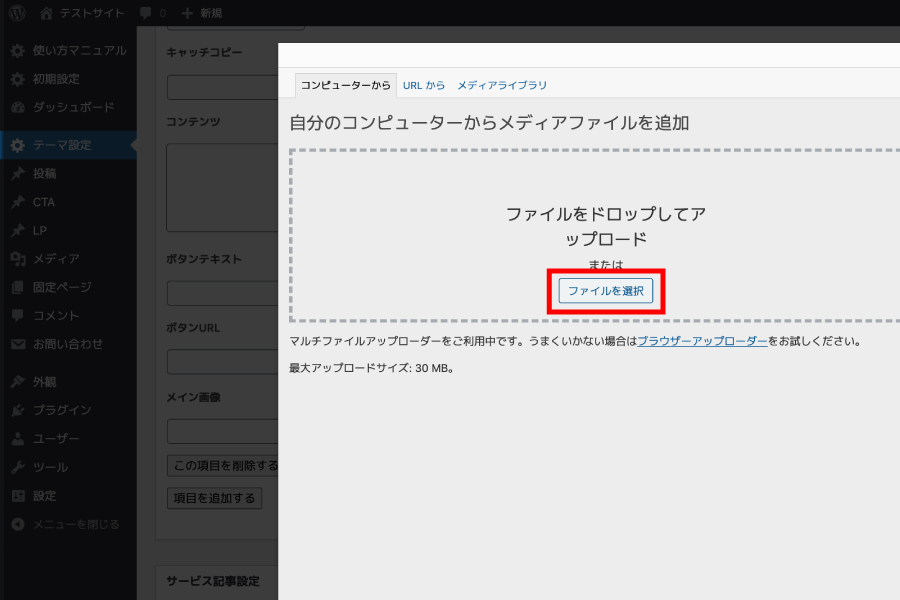
「ファイルを選択」ボタンをクリック。

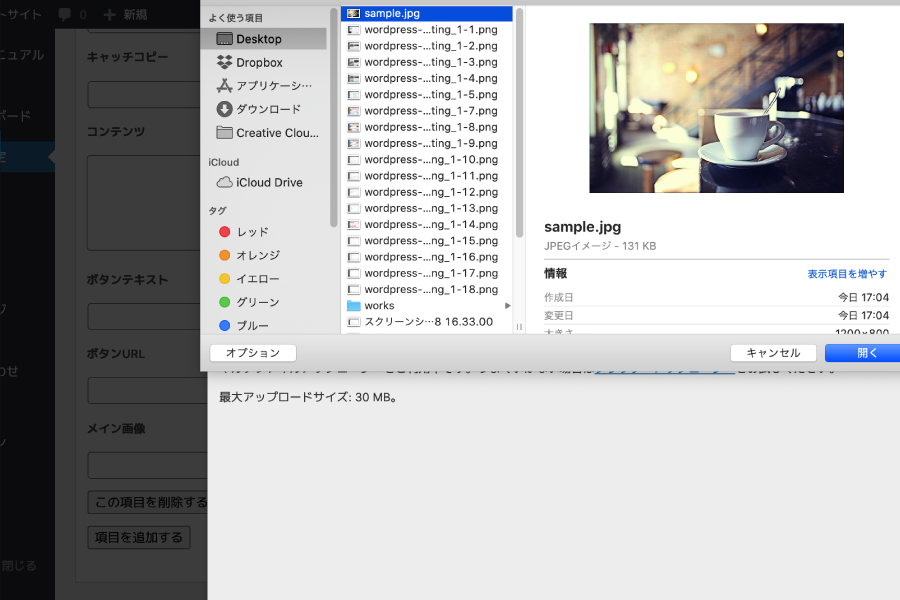
パソコンにある掲載したい写真を選択します。

写真を設定するとURLが表示されます。

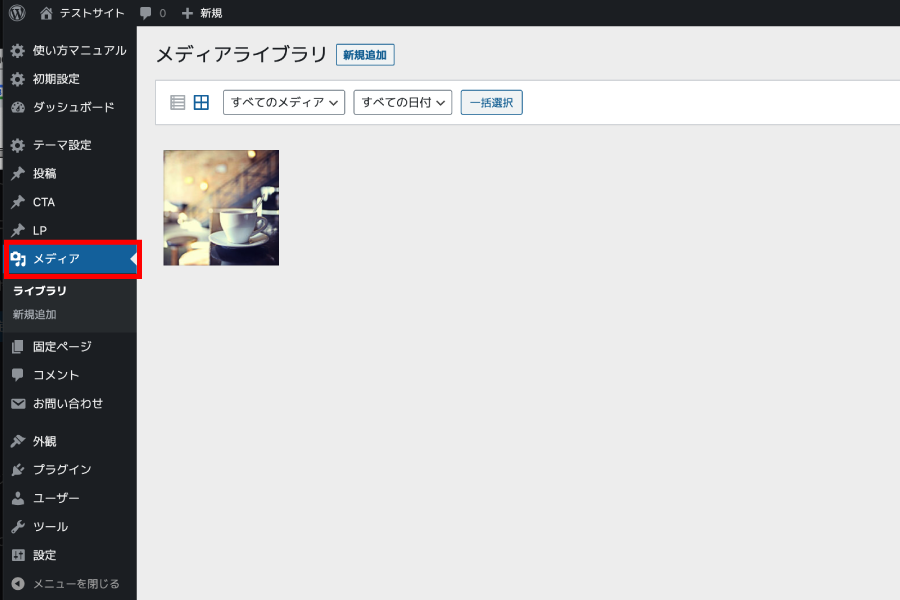
ここで追加した写真はWordPressに保存されます。管理画面の左メニュー「メディア」をクリックすると確認できます。
ここまでできると、1つのページに対してリンク付きで解説したコンテンツが1つトップページに表示されます。しかし紹介したいページは複数あると思いますのでさらに追加しましょう。
「項目を追加する」ボタンをクリックすることで、これまで入力した設定項目が新しく追加されますので同じくやっていきましょう。

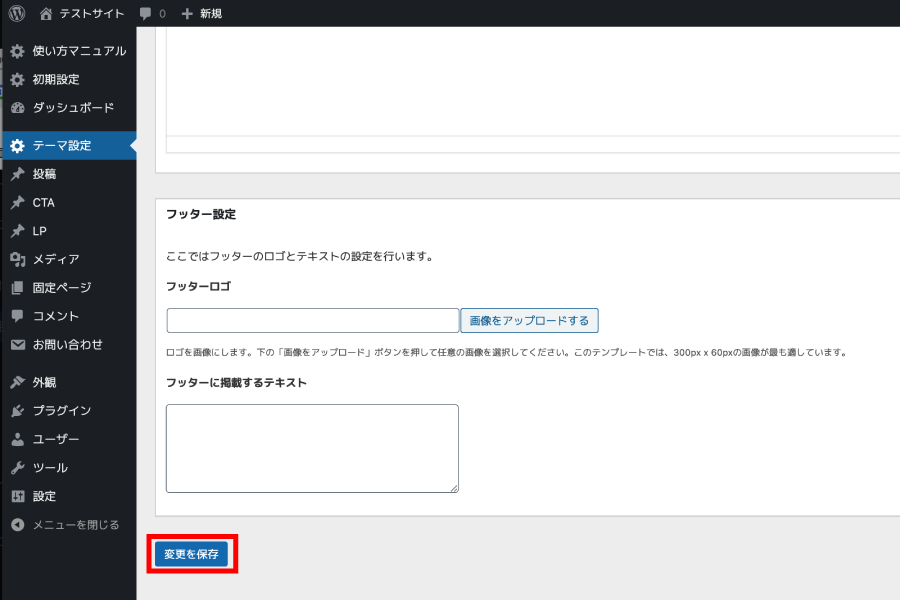
上記操作をして、ページの一番下にある青色のボタン「変更を保存」をクリックすると設定が保存されてホームページに設定内容が反映されます。

設定した内容を確認する場合は、管理画面の上にある「家のマークとサイト名」をクリックするとできます。また管理画面に戻る場合も「家のマークとサイト名」をクリックするとできます。

制作途中は、管理画面と公開画面を見比べながら作業を進めることになります。
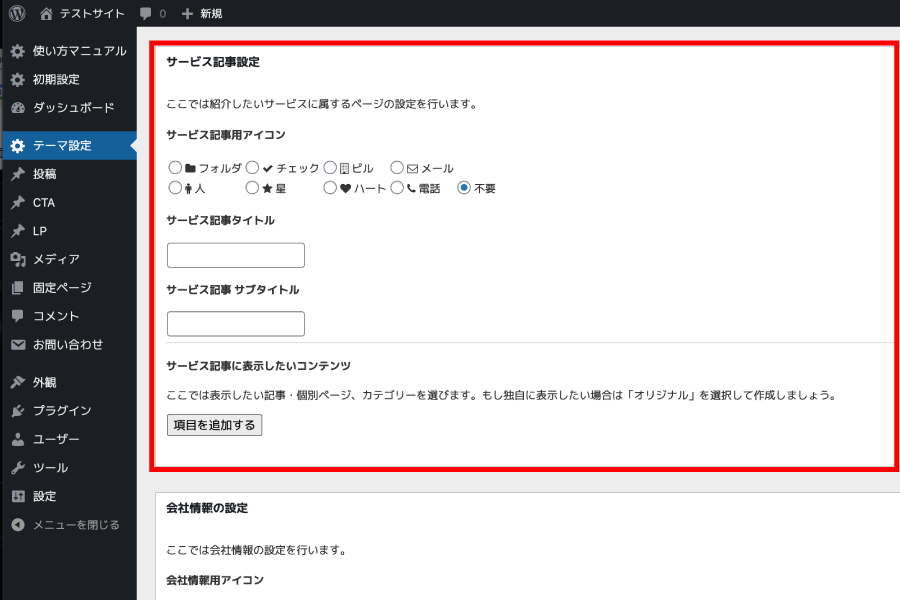
「3」サービス記事設定

こちらも「2」のクローズアップ記事の設定に似た機能になりますが、特に目立たせたいページに対してリンクを貼ったり関連サイトにリンクを貼るなどして上記と差別化を図ります。

入力方法についてはクローズアップ記事と似ていますが写真の表示ができません。あと、パソコンの画面では横に2つ並ぶレイアウトになるので追加するならば偶数にしておくと納まりが良いでしょう。
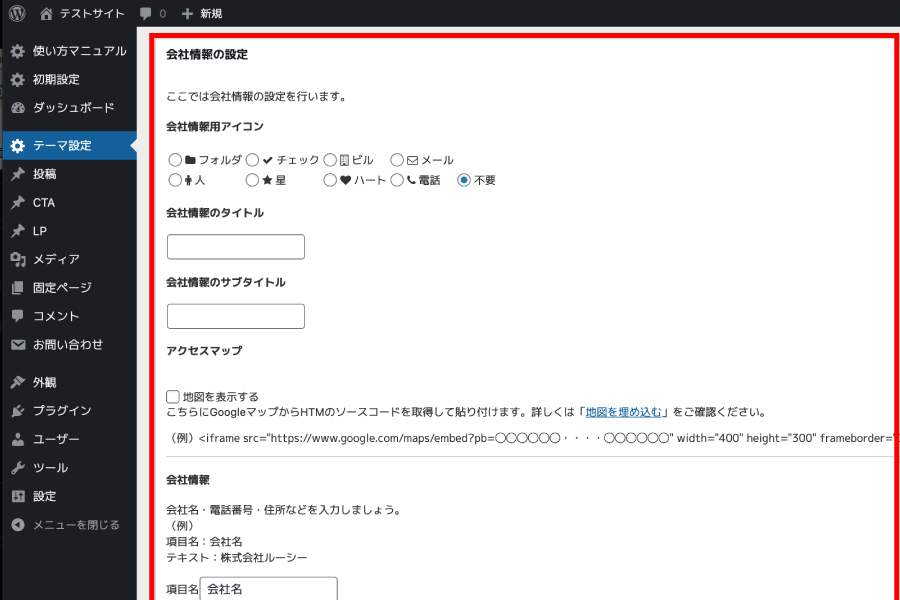
「4」会社情報の設定

お店や治療院の情報をトップページに掲載するための設定箇所になります。
会社情報用アイコンはタイトルに飾りをつけることができます。イメージに近いものがなければ「不要」にチェックを入れれば何も表示されません。
会社情報のタイトルには「サロン情報」「治療院の情報」など。サブタイトルは不要でOKです。地図を表示することもできます。詳しいやり方は補足をご参照ください。
他、項目名には「店舗名」や「所在地」など必要応じて項目を増やして設定してください。

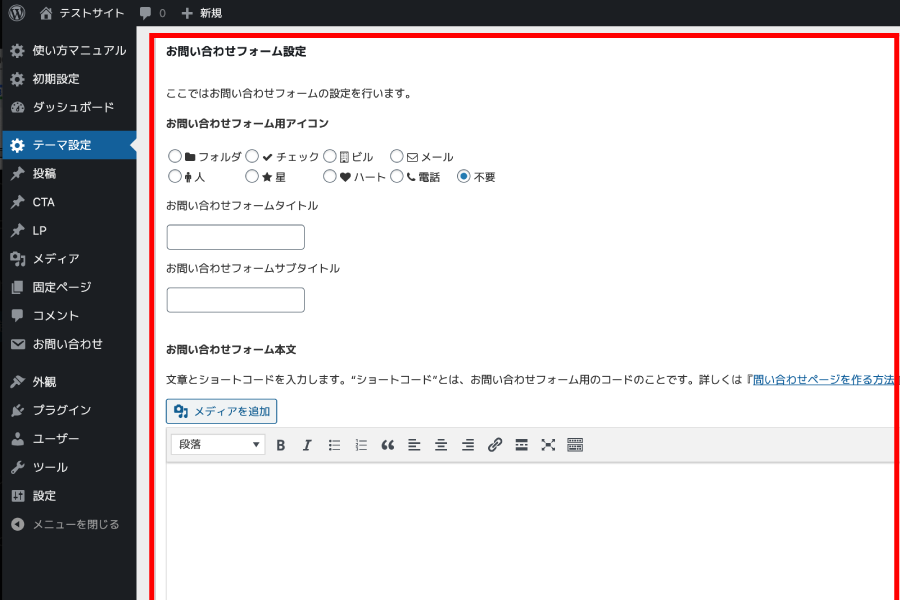
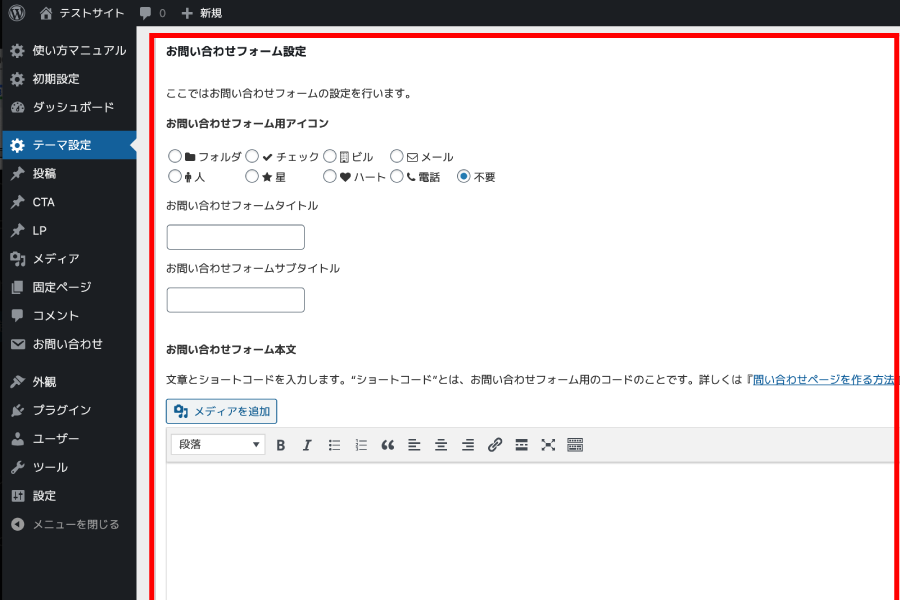
「5」お問い合わせフォーム設定

トップページにお問い合わせフォームを設置したい場合、こちらに設定することで実現できます。

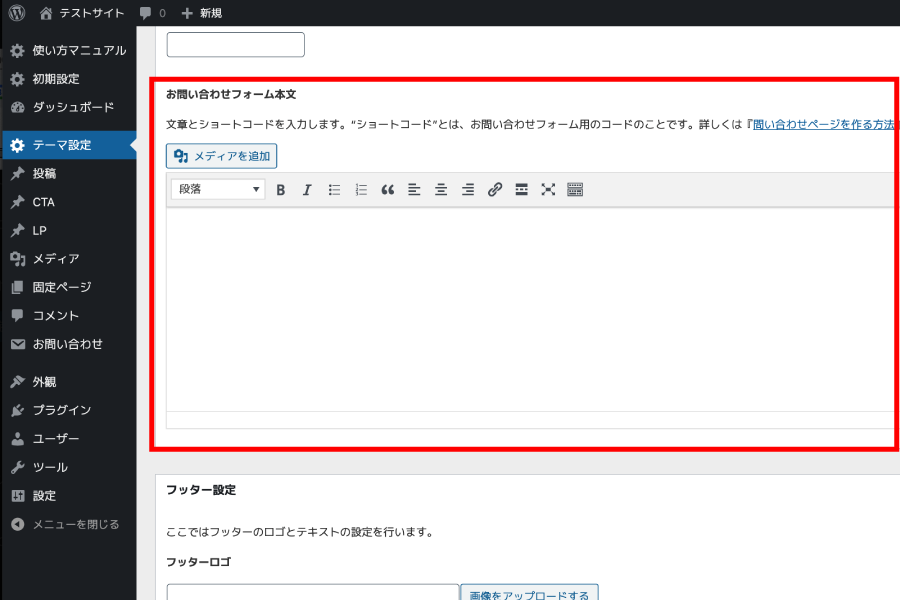
アイコンやタイトル・サブタイトルは他のセクションと同じなので割愛しますが見慣れない入力箇所が出てきました。実はこれが、WordPressでページを作る際に触る入力画面になるのですが、詳しい使い方については次回あらためて解説しますね。

お問い合わせフォームを設定するには、この入力画面にお問い合わせフォームを表示するための設定をしていきます。一旦ページを離れるので画面下部にある青色のボタン「変更を保存」をクリックしておいてくださいね。
WordPressでホームページを作る場合、あちこちページを移動することが良くあります。その際に、移動する前のページで設定したことを保存しておかないとまた最初からやり直し。なんてことも起こりますので気をつけましょう。

それではページを移動してお問い合わせフォームの設置をしていきましょう。管理画面の左メニューにある「お問い合わせ」をクリックしてください。
もし「お問い合わせ」が表示されていない場合は「最低限必要な3つのプラグインをインストール」の章を確認して「Contact Form 7」プラグインをインストールして有効化しましょう。
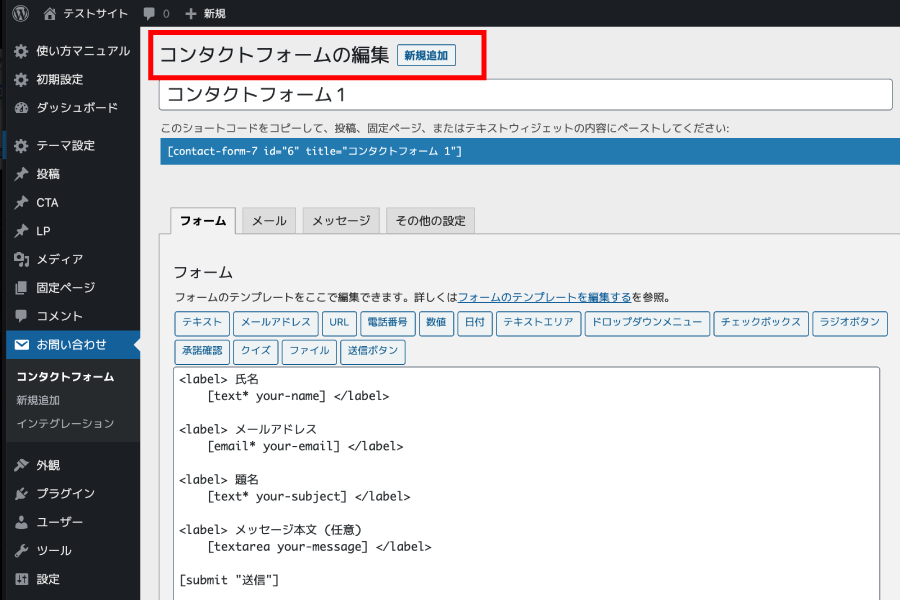
お問い合わせページを開くと「コンタクトフォーム 1」と書かれているのが分かると思いますので、そちらをクリックしてみましょう。

「コンタクトフォームの編集」と書かれたページが開きます。フォームに表示する項目や順番、フォームを送信した際に自動送信されるメールの設定などをこちらのページで行ないます。
今回はボリューム的にそこまでの解説が難しいので次回にしますが、フォームを設定するページがあることだけ覚えておいてください。

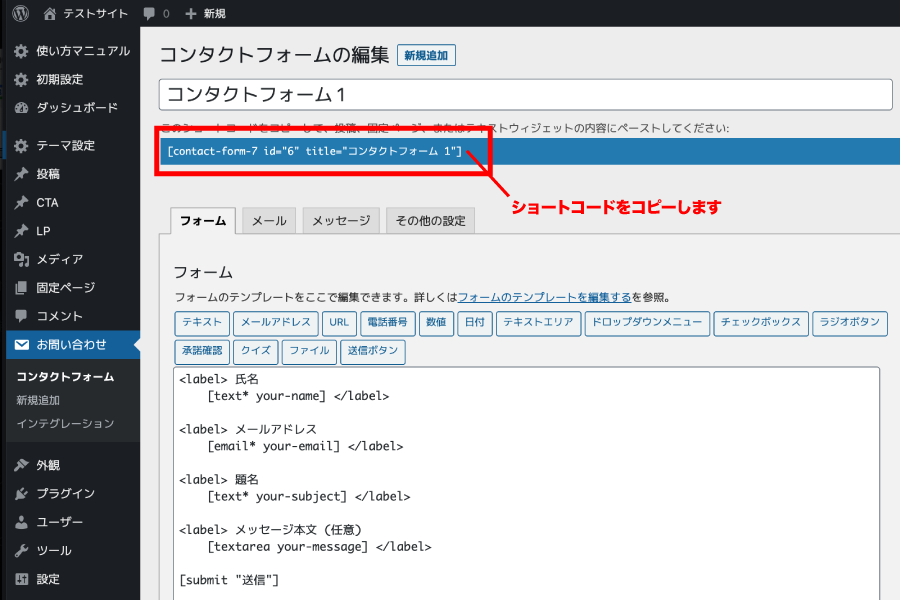
そして、青色の帯の上にある文字列(ショートコードと呼びます)を選択してコピーします。

コピーができたらこのページを離れます。特に何も触っていないはずですので「保存」ボタンは押さずに管理画面の左メニュー「テーマ設定」をクリックして、ちょっと前に設定していたページに戻ります。

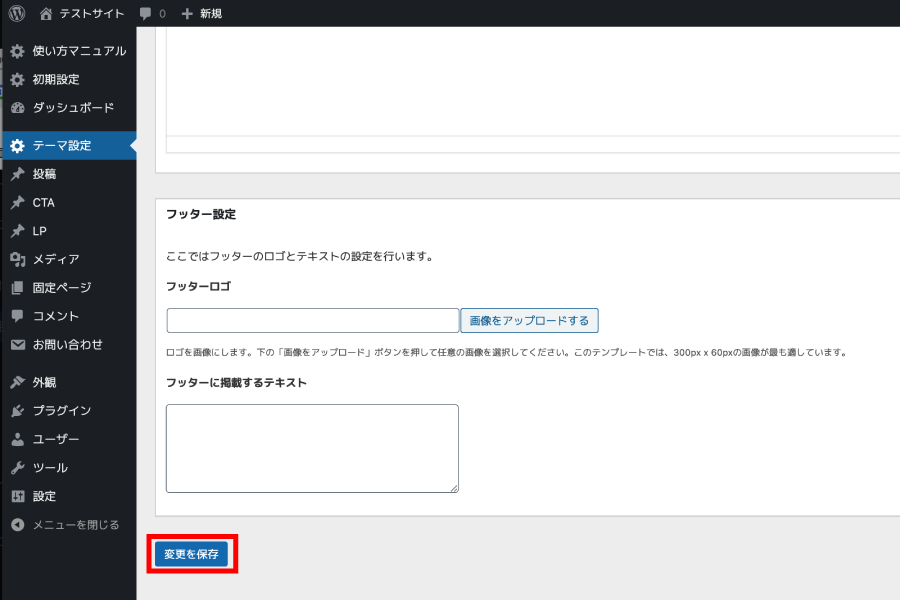
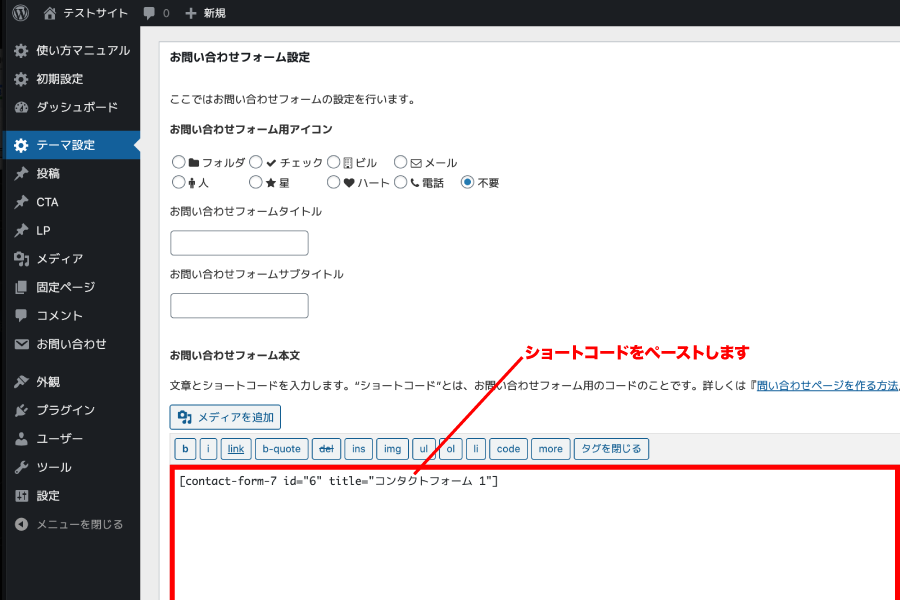
お問い合わせフォーム設定まで移動して「お問い合わせフォーム本文」に先ほどコピーしたショートコードをペーストしましょう。

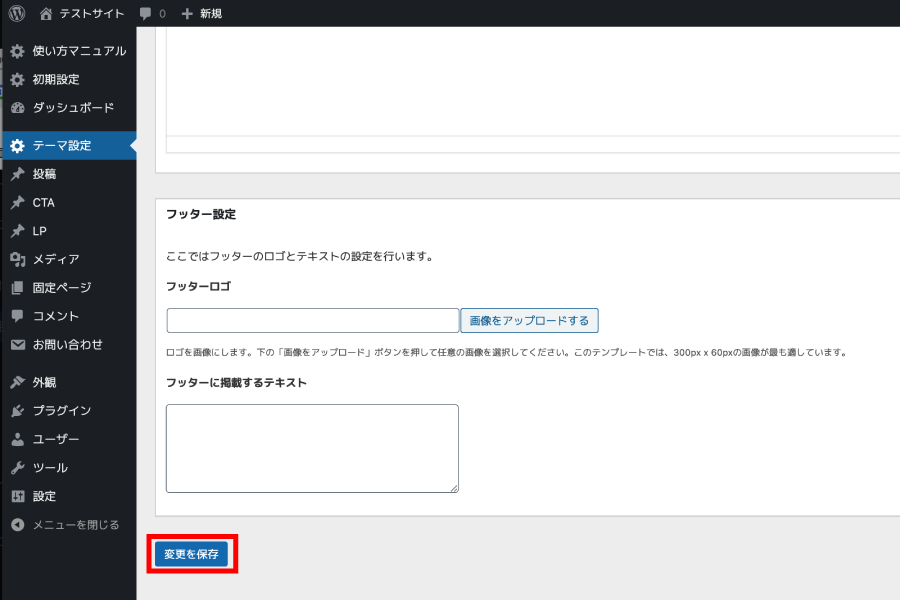
できたら画面下部にある青色のボタン「変更を保存」をクリック。
公開ページでどのように表示されているか、管理画面の上にある「家のマークとサイト名」をクリックして確認してください。フォームが表示されていたらひとまずOKです。
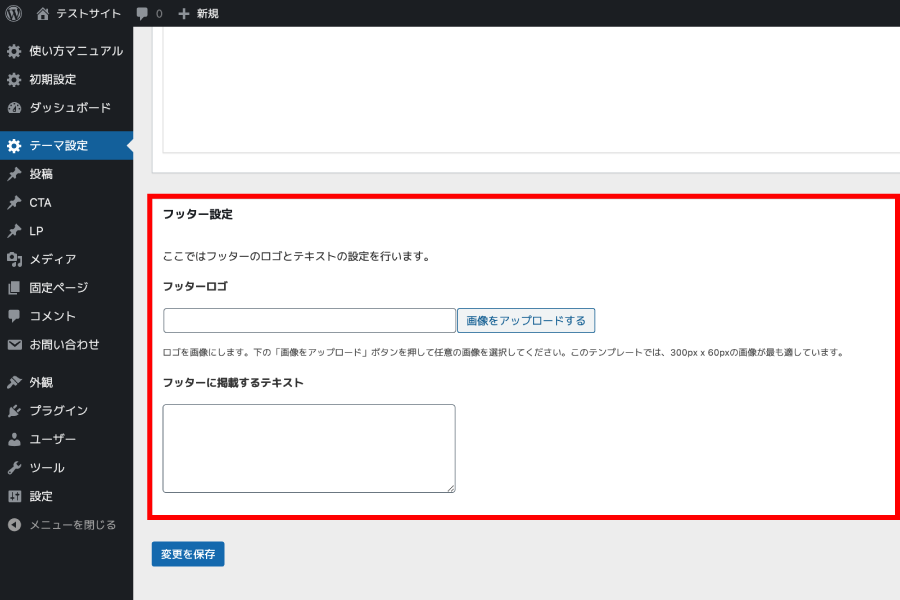
「6」フッター設定

フッターとは、ホームページの下部を指します。反対にページ上部にあるロゴやメニューが表示された場所のことをヘッダーと言います。
フッターはホームページにある全てのページに表示される場所なので有効活用したいところ。
フッターロゴと書かれた場所にはヘッダーに表示したロゴマークと一緒でも良いので画像を表示させましょう。
フッターに掲載するテキストは、自由に入力できるのでお店の連絡先や営業時間、PRしたいメッセージを掲載しましょう。
今すぐやってみよう!
あなたのホームページ。集客の弱さを感じているようでしたら、まずはこんなことからはじめてみてはいかがでしょうか。
- 「XeoryExtension(セオリーエクステンション)」をダウンロードしてインストールしよう
- ホームページに必要なページ構成を決めよう
- 上記を見ながら、設定をしてみよう
まとめ
今回は、テーマをインストールして設定をするまでについて解説させていただきました。これだけでもやることは多く、大変に思われたかもしれません。
次回は、具体的にページを作ったりフォームを作ったりしてホームページの完成を目指します。
忙しい合間を縫ってホームページを作ろうなんて思うセラピストや治療家は少ないかもしれませんが、WordPressを知る機会だと思ってお付き合いいただけると幸いです。
次回予告
次回、11/20(金)の配信内容は…
をお届けいたします。ぜひ、楽しみにしていてください!