こんにちは。「AKS療法®️」開発者の山内義弘です。
AKS療法アカデミーを通じて、全国の治療家・セラピストのみなさまに向けて「治せる治療家になるためのノウハウ」を発信しています!
- この記事は、こんな治療家にオススメ
-
- WordPressを使えるようになりたい
- WordPressでホームページを作りたい
前回の記事「WordPressでホームページをサクッと作るやり方(パート1:設定編)」に続きまして、今回は具体的にページを作成するなどしていきます。
この記事では、コンテンツマーケティングに特化したWebメディア「バズ部」を運営している株式会社ルーシーが開発した無料テーマ「XeoryExtension(セオリーエクステンション)」を使って解説しております。
そのため、まだ読んでないよと言う方は合わせてお読みいただけると理解がしやすいと思います。
前回の振り返り
念のために前回の振り返りを簡単にしますと、こんなことをやりました。
- ホームページに必要なページ構成を決める
- テーマ「XeoryExtension」をインストール
- 最低限必要な3つのプラグインをインストール
- 【初期設定】「XeoryExtension」の設定
- 【テーマ設定】トップページの設定
今の時点では、トップページが出来ているだけで他のページやメインメニュー、お問い合わせフォームもできておりません。
それらを設定して、ホームページを完成させましょう!
ホームページに必要なページの設定
トップページ以外のページ。例えば「あいさつ」や「お店の紹介」などあなたの想いや得意なジャンル、サービス内容を紹介するページを作っていきます。

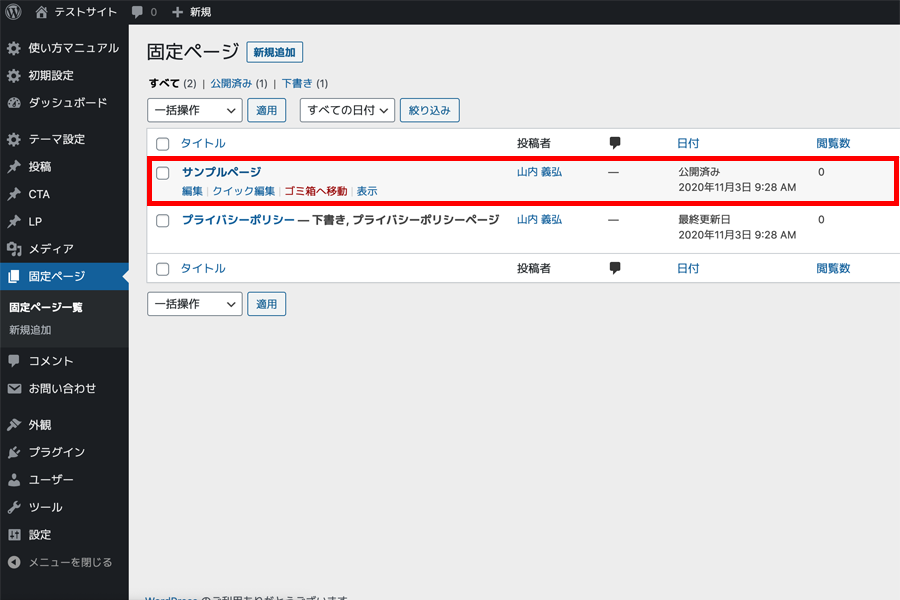
管理画面にログインして左側にあるメニューの「固定ページ」をクリック。

すると、すでに「サンプルページ」「プライバシーポリシー」とあるのが確認いただけると思います。

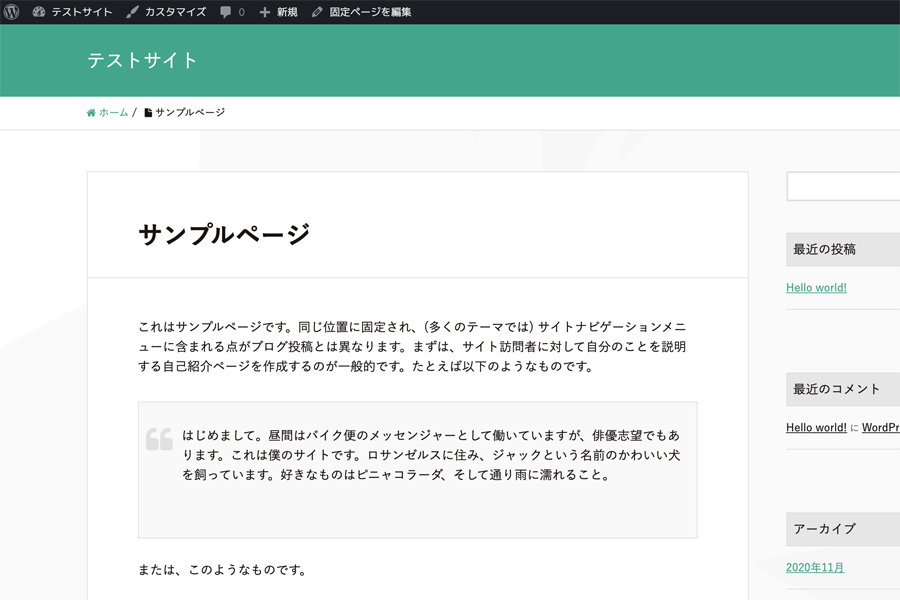
ためしに「サンプルページ」にマウスを合わせると名前の下に項目がいくつか表示されると思いますので「表示」をクリックしてみましょう。

ページが表示されました。では、ブラウザの戻るボタンで先程のページに戻りましょう。

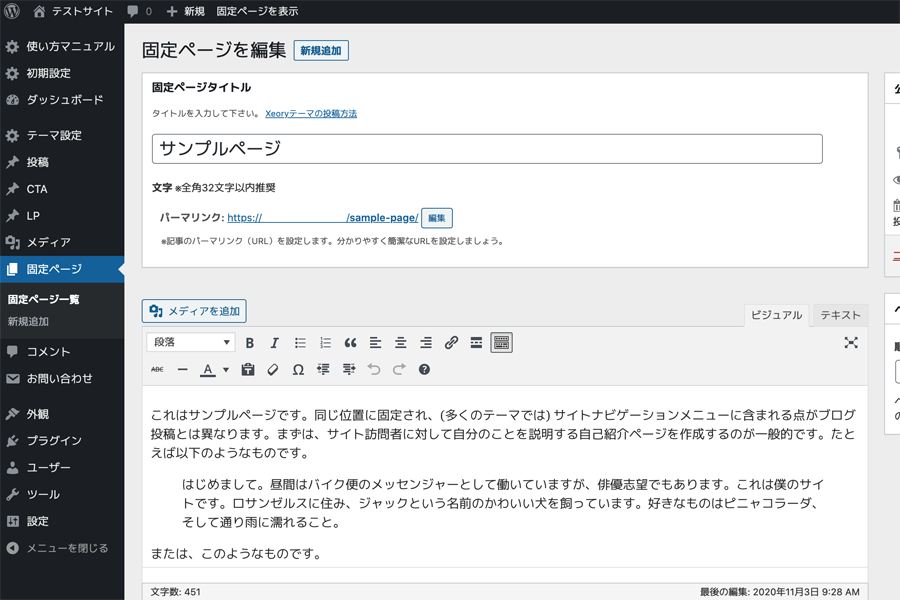
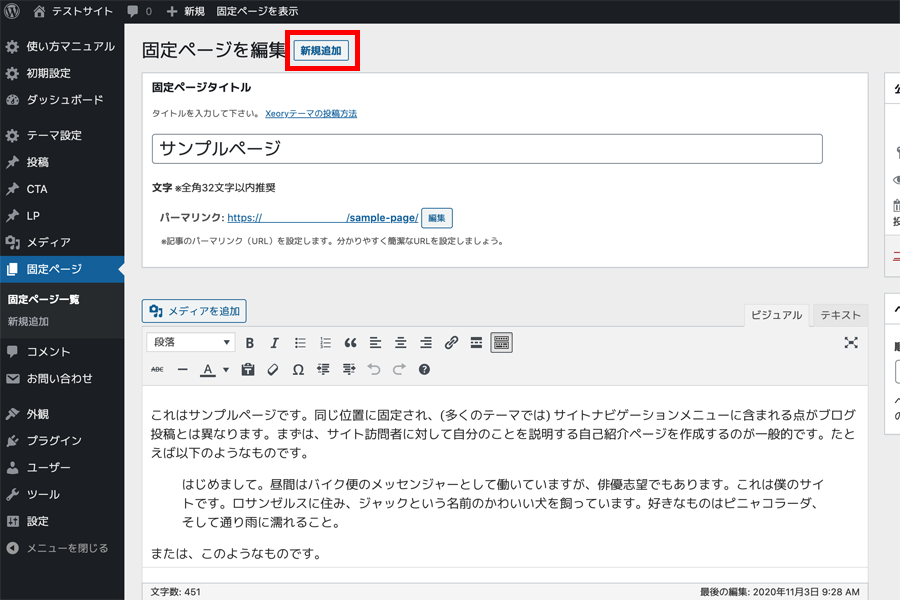
今度は「サンプルページ」をクリックしてみましょう。編集画面が開いたかと思います。
ここに、ブログを書くように文章を入力したり画像を貼ったりしてページを作っていきます。それでは新しくページを作って中身も設定していきましょう。

先程の画面、もしくは今「サンプルページ」を開いた状態で上にある「新規追加」ボタンをクリックします。

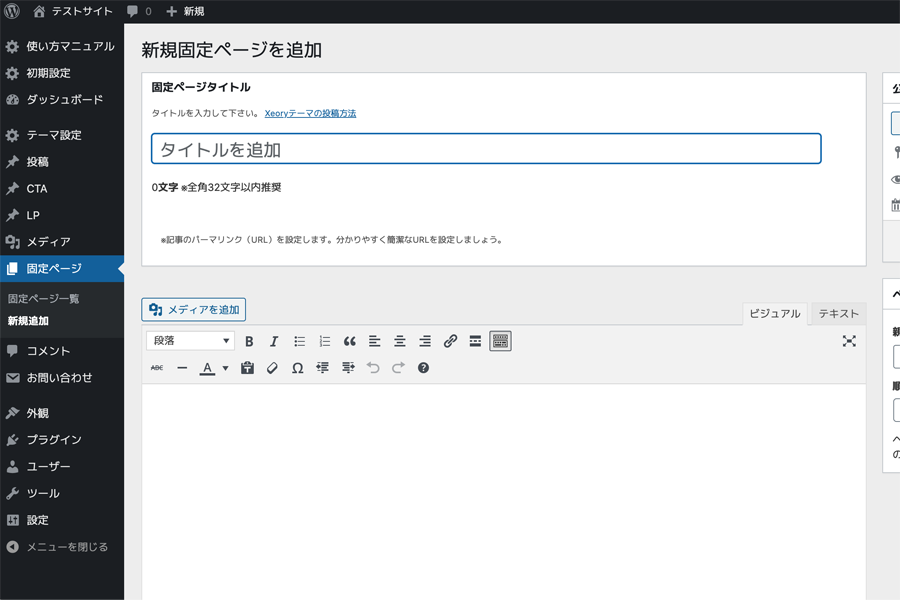
新しいページの設定画面が開きました。

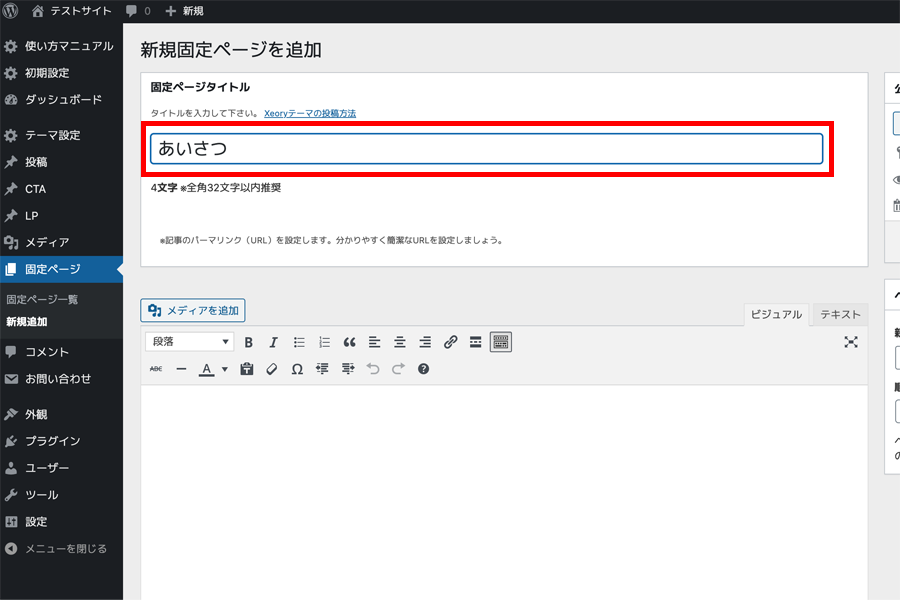
固定ページタイトルと書かれた枠の中にある入力欄にタイトルを入力。仮に「あいさつ」とでもしておきましょう。

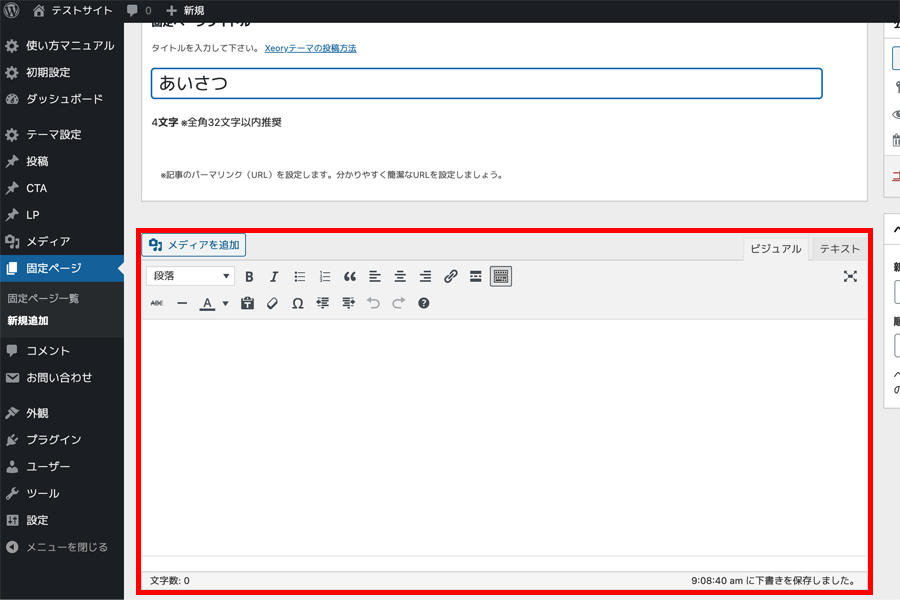
次に、タイトルを入力した枠の下にある広めの入力欄に移動します。入力欄の上にいくつか項目があるのが見て分かると思いますが左から順に解説いたしますと…
- 選択した文章(見出し・小見出し)に、見出し1〜6を適用する
- 選択した文章を協調(太字)する
- 選択した文章を斜め文字(斜体)にする
- 選択した文章を箇条書き(リスト)にする
- 選択した文章を番号付きの箇条書き(番号付きリスト)にする
- 他のサイトからコピーした文章を掲載する場合、引用にする
- 選択した文章を左寄せにする
- 選択した文章を真ん中合わせにする
- 選択した文章を右寄せにする
- 文章や写真をクリックして他のサイトにリンクさせる
- 主に記事一覧ページに使用。「続きを読む」を表示させる
- その他の設定を表示
となります。「その他の設定」をクリックして表示される中から左から3つだけ解説すると…
- 選択した文章に打ち消し線をいれる
- 段落に仕切り線を入れる
- 選択した文章の色を変更する
となります。作業をやり直したい場合は「その他の設定」の右の方に矢印があるのでそちらをクリックすると作業する前に戻ることができます。
それでは、実際に中身を設定していきましょう。
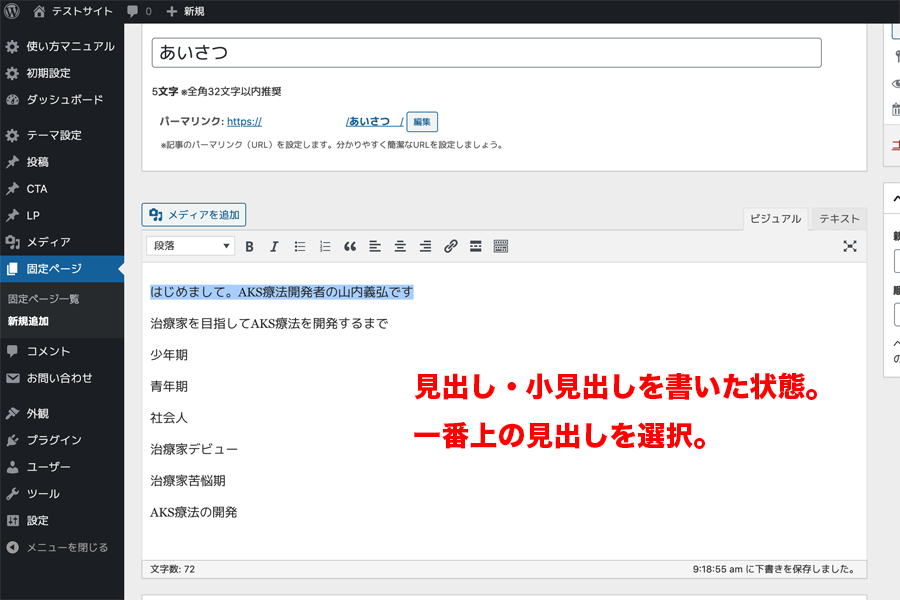
見出しを書く
文章を書く場合。特に長文においては必ず見出しや小見出しを適宜、書きましょう。理由は、ざっくり言えばお客様にとって親切と言うことになりますが、詳しくは過去記事もご確認ください。

見出し・小見出しを書いたら1文を選択もしくはマウスカーソルを合わせます。

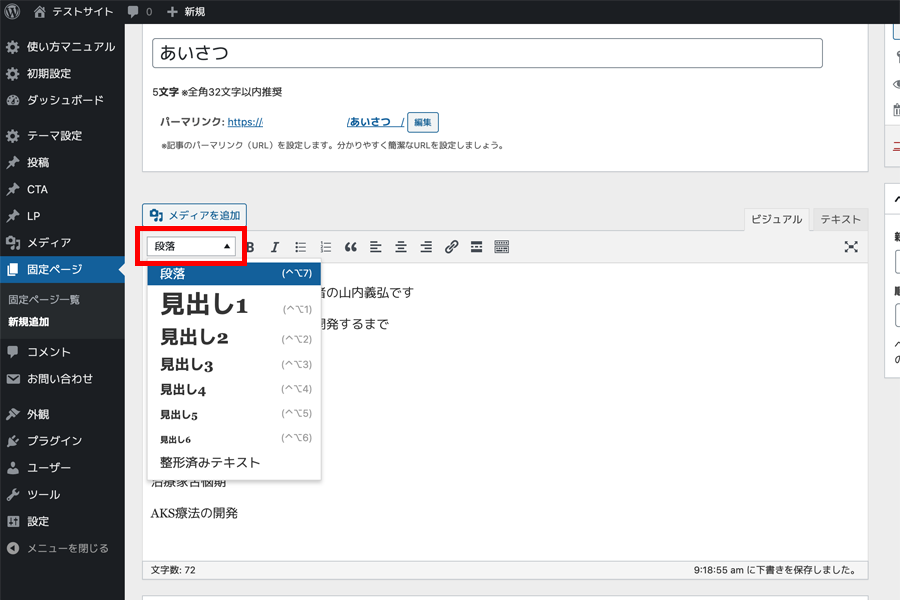
そして左端にあるプルダウンの中から「見出し2〜6」を適宜、選択します。なぜ、「見出し1」を選ばないのか? それには、見出しを使うルールが関係してきます。
見出しは大きいもの(「見出し1」)から順に使います。そして「見出し1」は基本的にセクションの中で1回しか使ってはいけません。セクションとは、文章などコンテンツの大きな塊だと思ってください。

今、編集している「固定ページ」は1つの大きなセクションになります。その中で「タイトル」が「見出し1」に該当するので「見出し2」から順に使っていきましょう。

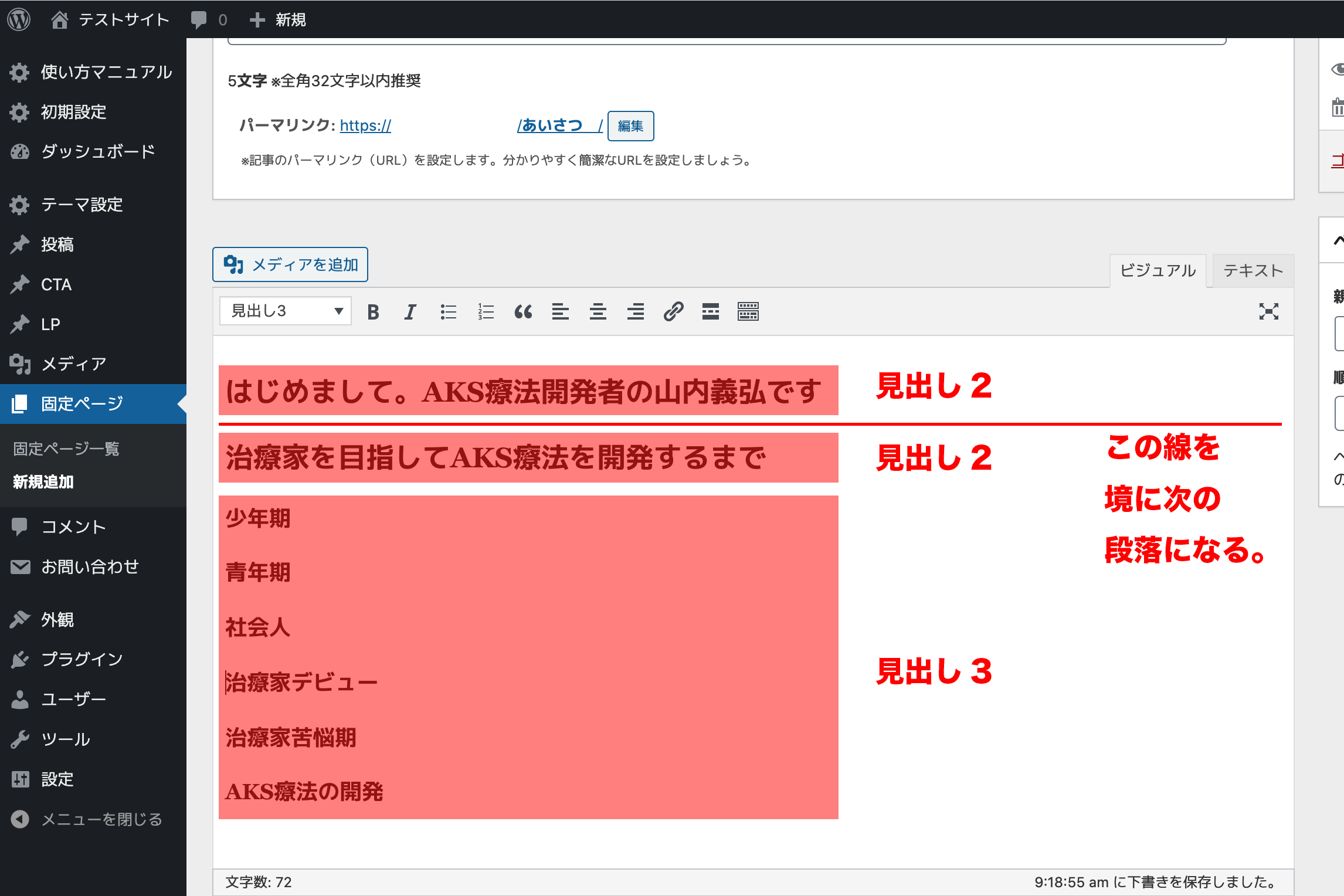
使い分けのポイントは、文章の段落を想像してください。段落の最初は「見出し2」を使い、その中の小さな段落に「見出し3」「見出し4」と順に設定していくイメージです。
1つの文章の中に、段落はいくつも存在します。つまり、段落があるごとに見出しも適宜設定していきます。この説明でなんとなくイメージが湧きますでしょうか? イメージ画像も合わせてご確認いただいて理解につながれば幸いです。
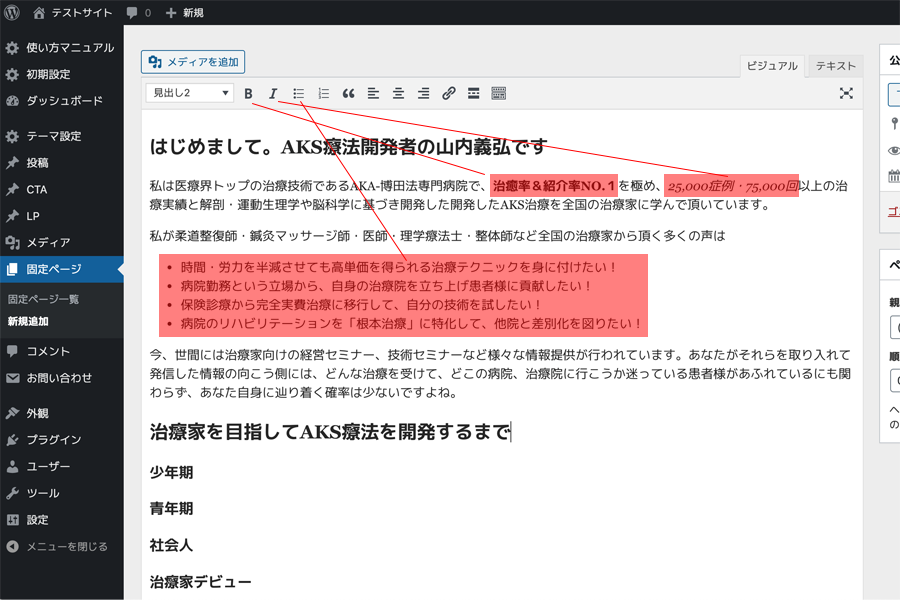
文章を書く

見出しを書いたら、文章も書きましょう。太字や斜め文字、箇条書きにしたい、色を変更したい場合は該当箇所を選択して左上のボタンをクリックすれば反映されます。

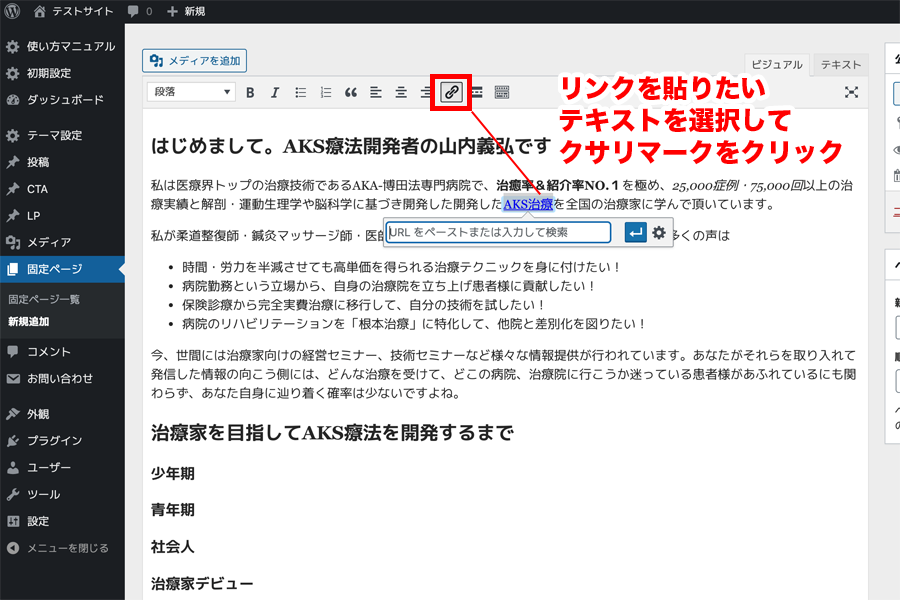
リンクを貼りたい場合は、テキストを選択した状態で右から3番目のクサリマークをクリックします。するとURL入力欄が表示されるので入力するもしくはコピペして青色の矢印ボタンをクリックしてください。

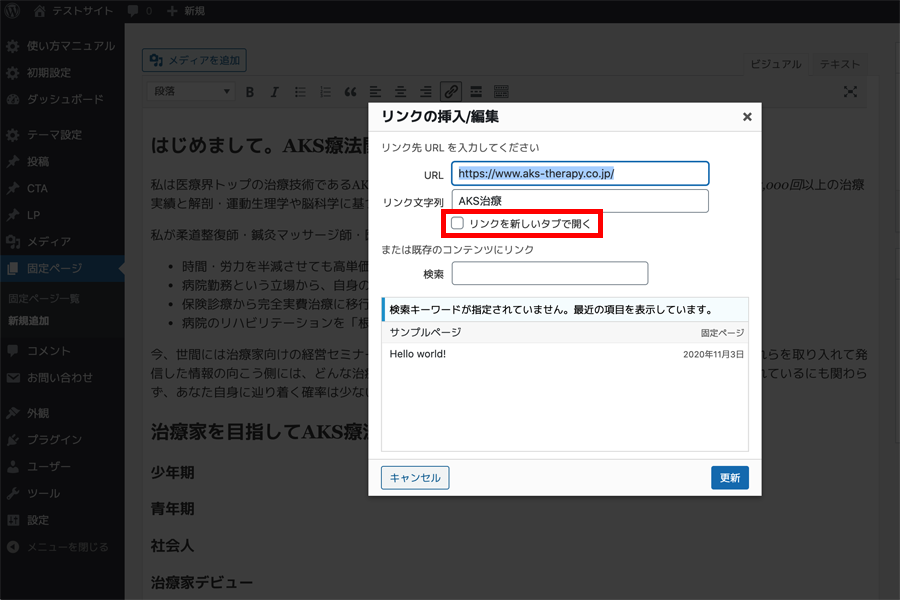
リンク先を新しいタブで表示したい場合は、右端にある歯車マークをクリックして「リンクを新しいタブで開く」と書かれたチェックボックスにチェックして「更新」ボタンをクリックしてください。
画像を貼る
写真や図など画像があると、よりイメージが伝わりやすいです。積極的に活用しましょう。

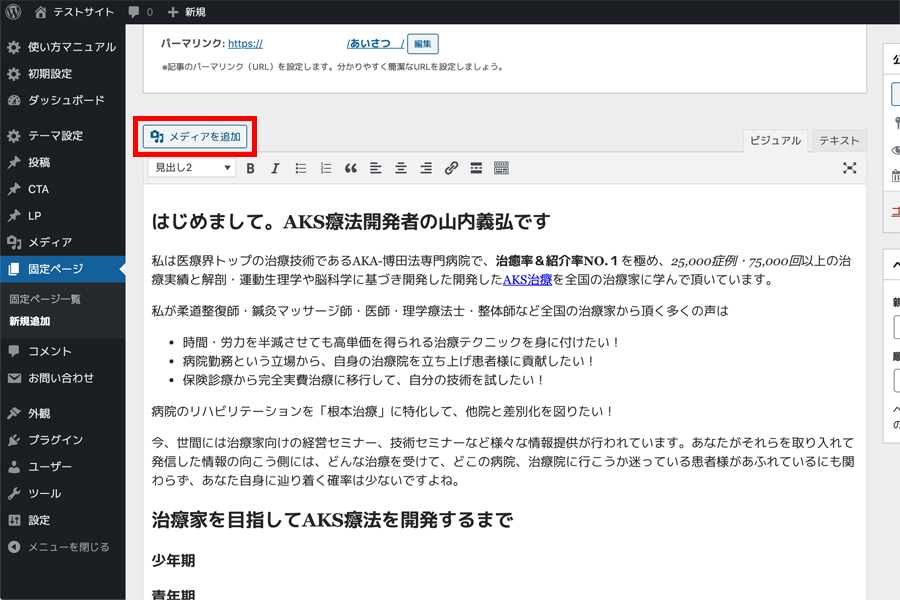
画像を貼る場合は、貼りたい場所にマウスカーソルを合わせて「メディアを追加」ボタンをクリックします。
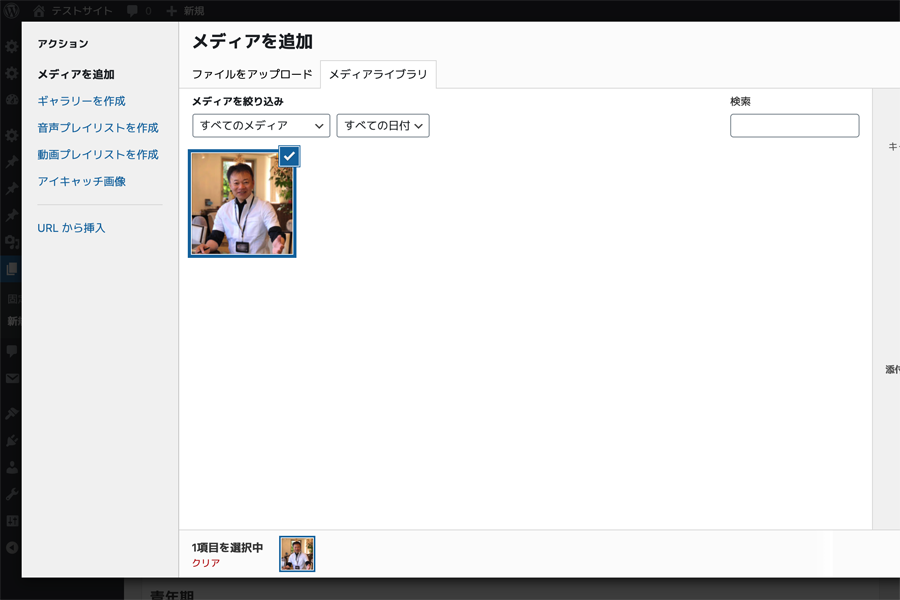
すでにWordPressに保存した画像を使いたい場合は「メディアライブラリ」という画面が開きますのでそこから好きなものを選択して右下にある「固定ページに挿入」ボタンをクリックします。

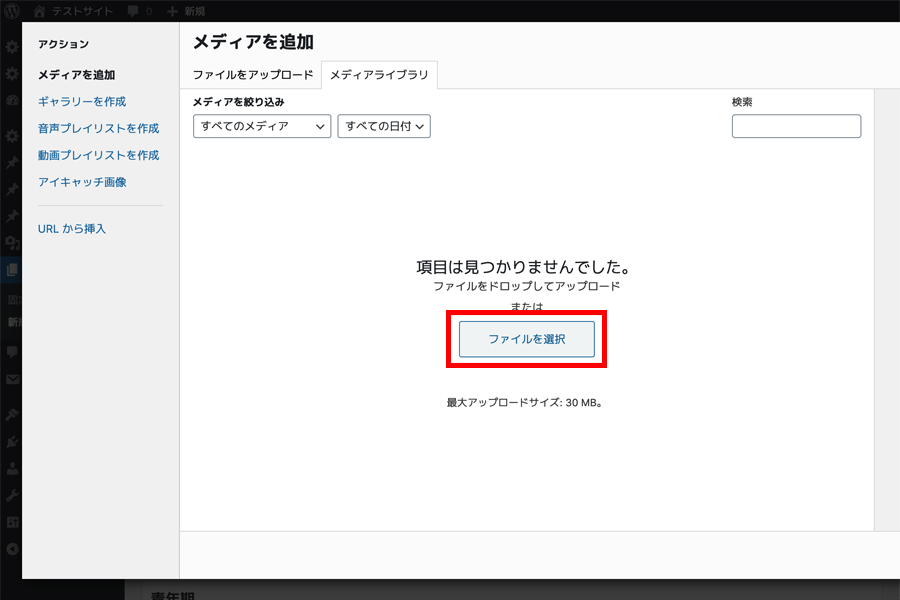
新しく画像を追加して貼りたい場合は「メディアを追加」ボタンをクリックして「ファイルを選択」ボタンをクリック。

好きな画像を選択しメディアライブラリに追加します。

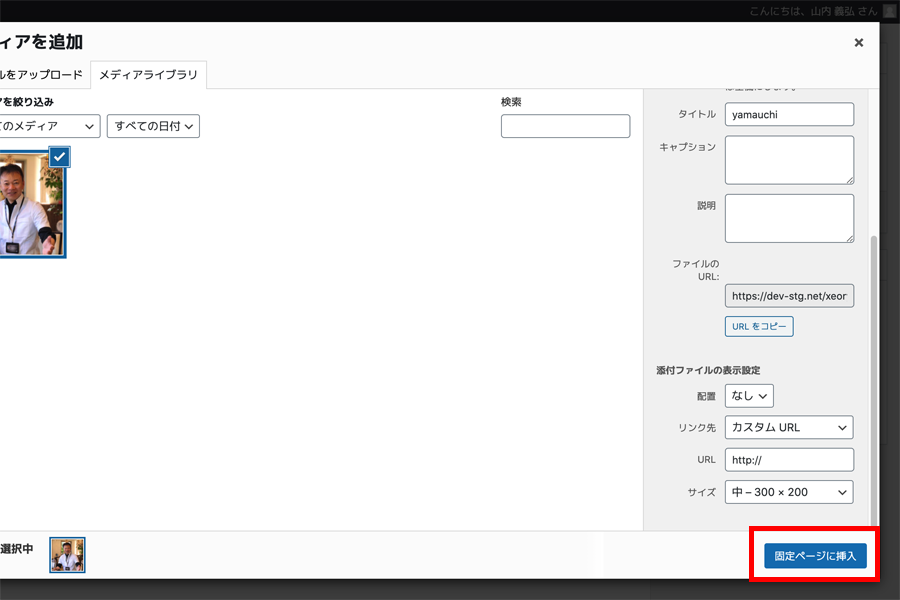
あとは、先程の説明と同様に画面右下にある「固定ページに挿入」ボタンをクリックして追加しましょう。
この時、画像をクリックしてリンク先に飛ばしたい場合は一緒に設定もしておきましょう。

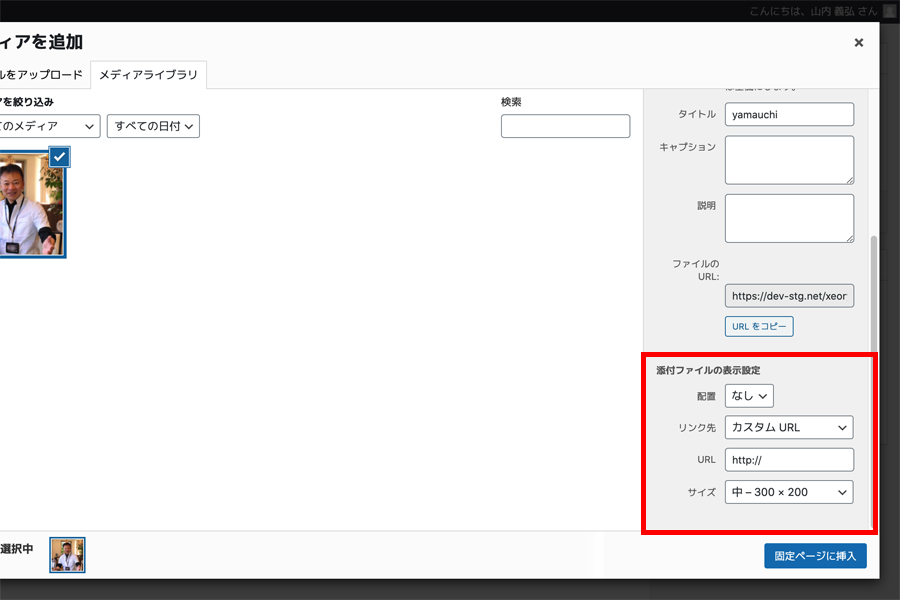
画像を選択した状態で画面の右側にある「添付ファイルの表示設定」とある箇所を確認します。
「配置」は画像の位置を設定できます。ただし今回は「なし」もしくは「中央」にしておいてください。
「リンク先」ではクリックしてどこに飛ばすか設定ができます。任意のページに飛ばしたい場合はプルダウンから「カスタムURL」を選択します。選択すると入力欄が表示されるので記入するかコピペしましょう。
「サイズ」は画像の大きさを設定します。そのままの場合はフルサイズで良いですが、中サイズとサムネイルサイズに変更することも可能です。
入力ができましたら画面右側にある「公開」ボタンをクリックして保存しましょう。
URLを調整する
見出し・小見出し・文章・写真の設定ができましたらページはおおむね完成です。と言いたいところですが最後にやっておいた方が良いことがあります。

最初にタイトルを入力しましたが、その下にURLが表示されていると思います。日本語でタイトルを付けたならば、右端には日本語が表示されているはずです。
このままでは都合が悪いのでこれを編集しましょう。理由は、日本語URLをメールなどに添付する場合、半角英数の文字列に変換されてしまい分かりにくくなるためです。

URLの右側にある「編集」ボタンをクリック。すると日本語箇所を編集できるようになります。
このページに適切な半角英数の名前に変更しましょう。例えば「あいさつ → greeting」「お店の紹介 → shop-info」など。英語表記やローマ字にしておきましょう。
入力したら「OK」ボタンをクリックして、画面右側にある「公開」ボタン(もしくは「更新」ボタン)をクリックしてください。これで、ページは完成です。
1ページできましたら、同じ作業を繰り返してホームページに必要なページを用意します。

メインメニューの設定
ホームページに必要な固定ページが用意できましたら、メインメニューの設定をしていきましょう。

メインメニューとは一般的にホームページの上部にあるメニューのことです。

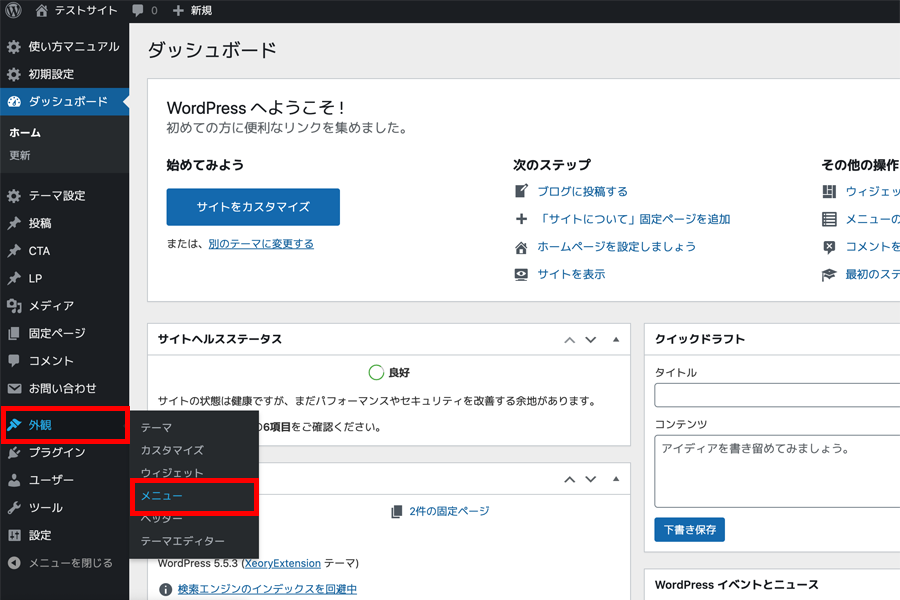
管理画面にログインして左側にあるメニューから「外観」→「メニュー」をクリック。

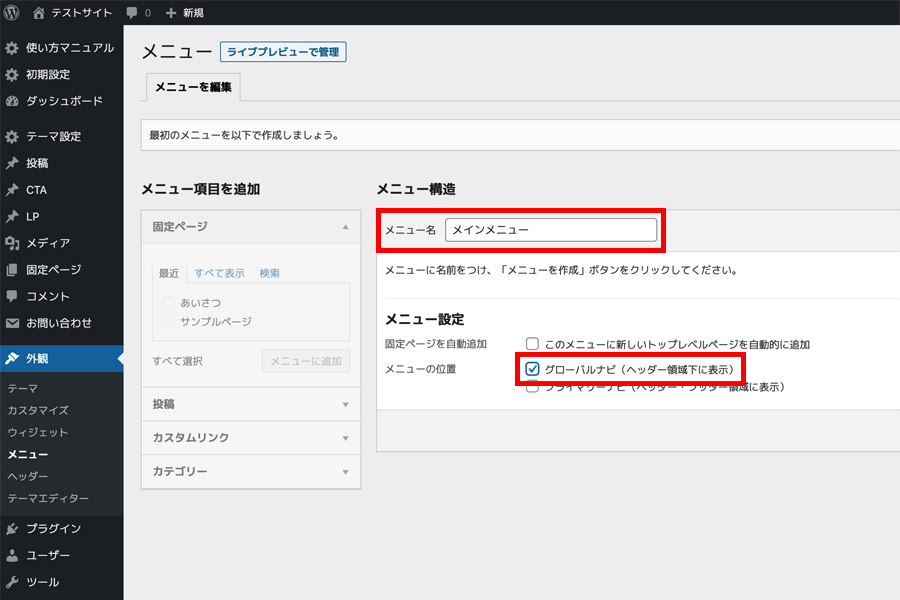
メニュー構造と書かれた箇所にメニュー名を入力する箇所がありますので「メインメニュー」と入力。その下にあるメニュー設定の中から「グローバルナビ」にチェックを付けて「メニューを作成」ボタンをクリックしてください。

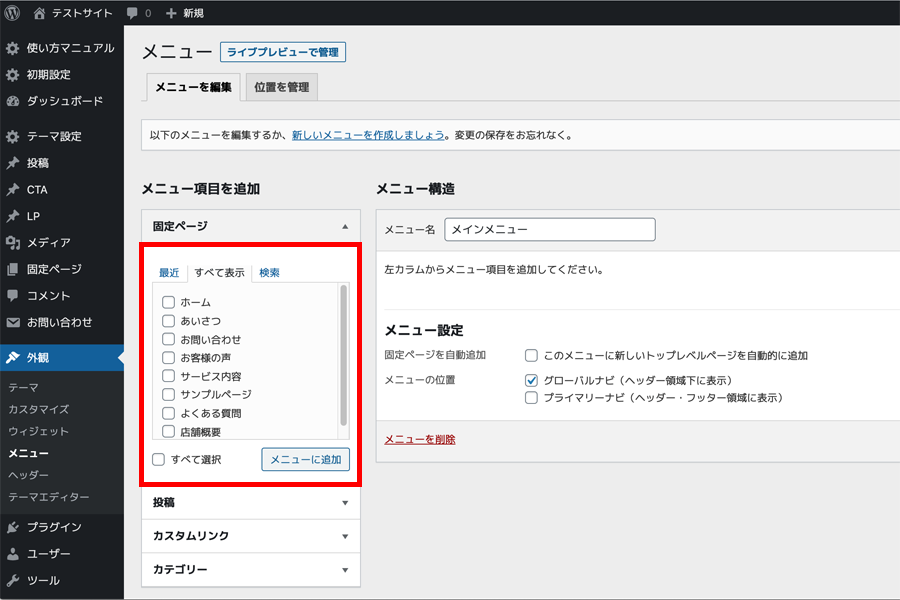
次に「メニュー項目を追加」と書かれた箇所から「すべて表示」タブをクリックします。すると、先ほど追加した固定ページがずらっと表示されていると思います。

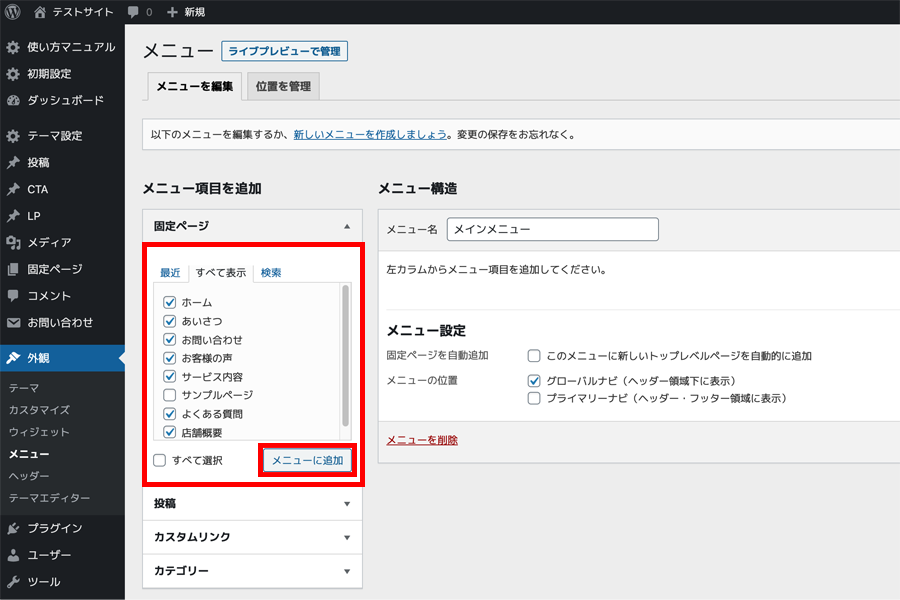
その中から、メニューに表示させたい項目を選択します。「ホーム」と書かれた項目も選択しておきましょう。できましたら「メニューに追加」ボタンをクリック。

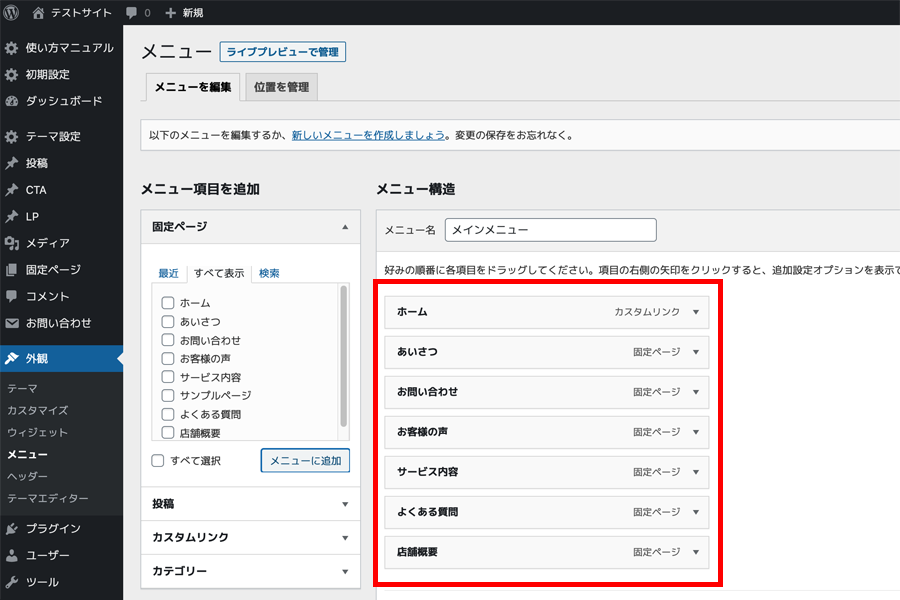
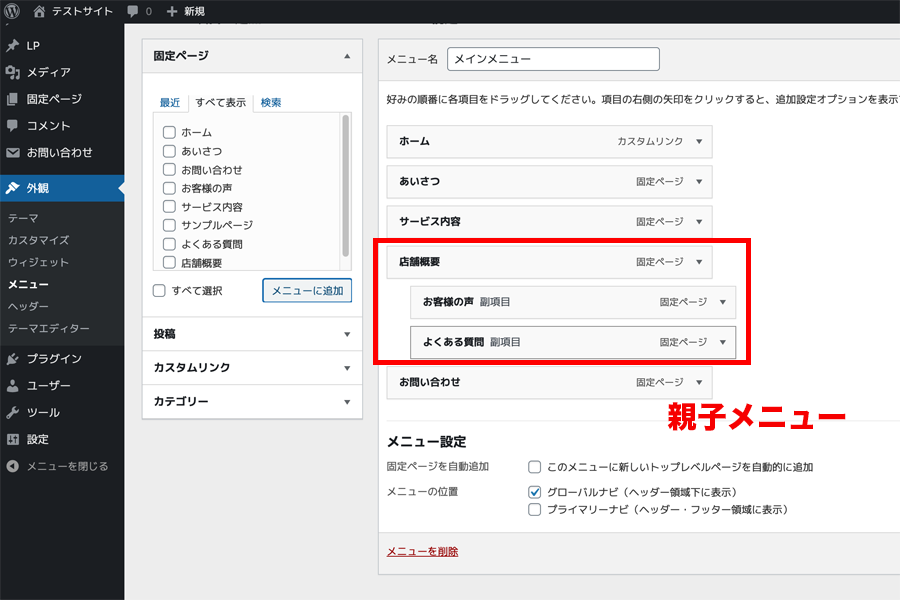
メニュー構造の中に項目が表示されました。

メニューはドラッグ&ドロップで並び順を変更できます。ドラッグして右に移動することで親子メニューにすることもできます。親子メニューについては画像を参照ください。
上記、設定ができましたら「メニューを保存」ボタンをクリック。実際に反映されているか確認してみましょう。管理画面の左上にある「家マークとサイト名」をクリックしてください。

反映されているのが確認できました。メニューの設定は以上になります。
お問い合わせフォームを設定する

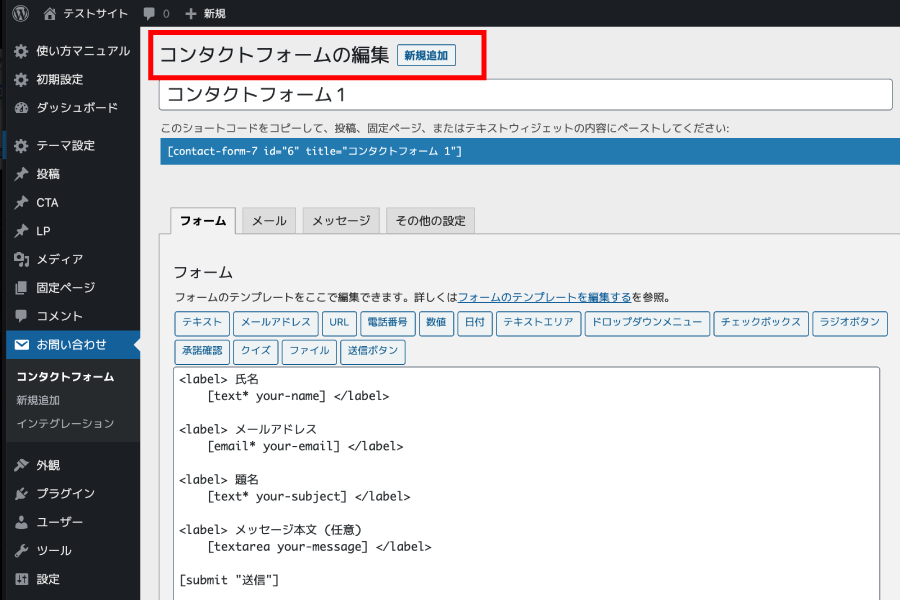
お問い合わせフォームの設定は、管理画面の左側にあるメニュー「お問い合わせ」をクリックします。

「コンタクトフォーム1」と書かれた項目をクリックしてください。
「コンタクトフォーム1」という名称は、編集画面で変更可能ですが前回の記事でこの名前でフォームを呼び出す設定までできておりますので、今回はこのまま進めます。
お問い合わせフォームの入力画面の設定

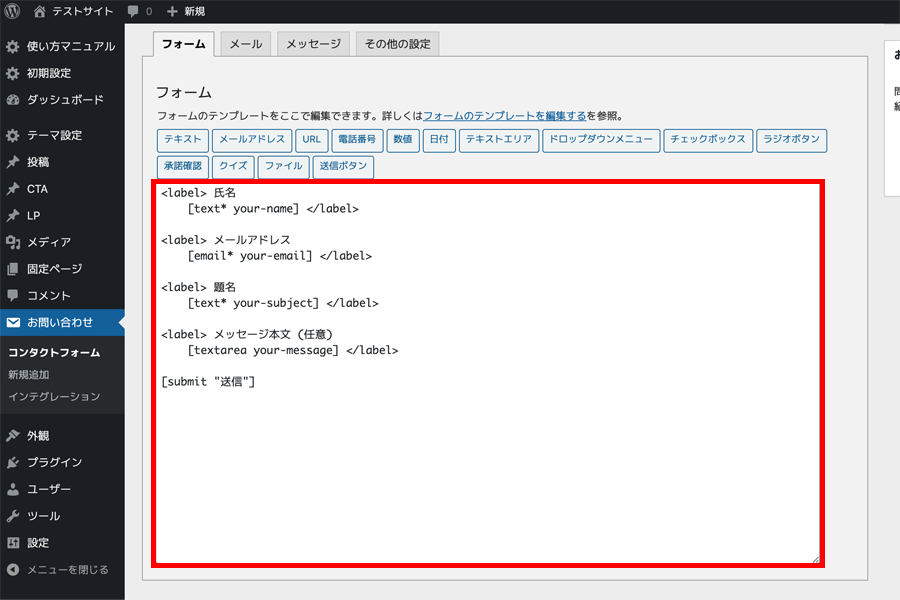
固定ページとはちょっと違う入力画面が表示されました。また、入力画面の上にあるボタンも先ほどまでとは違うものが表示されています。
全部を説明するのは割愛させていただきますが、お問い合わせフォームでよく使う「テキスト」「電話番号」「ラジオボタン」について解説して完成を目指します。
入力画面を見ると、
- 氏名
- メールアドレス
- 題名
- メッセージ本文(任意)
- 送信
と書かれた箇所が見て分かると思います。その下には「[]」で囲われた見慣れない文字列がありますが、先ほど少しだけ紹介したボタンの内容が「[]」に反映されています。

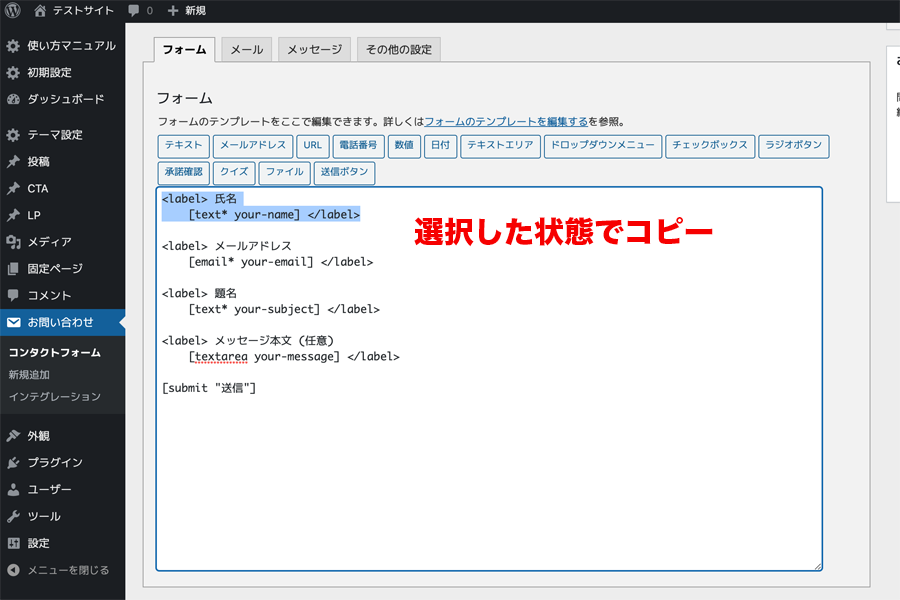
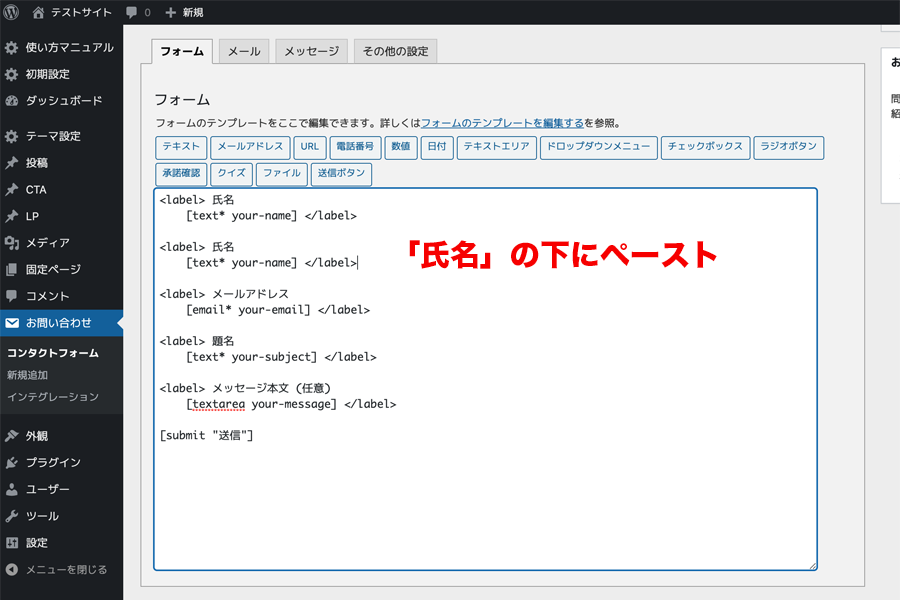
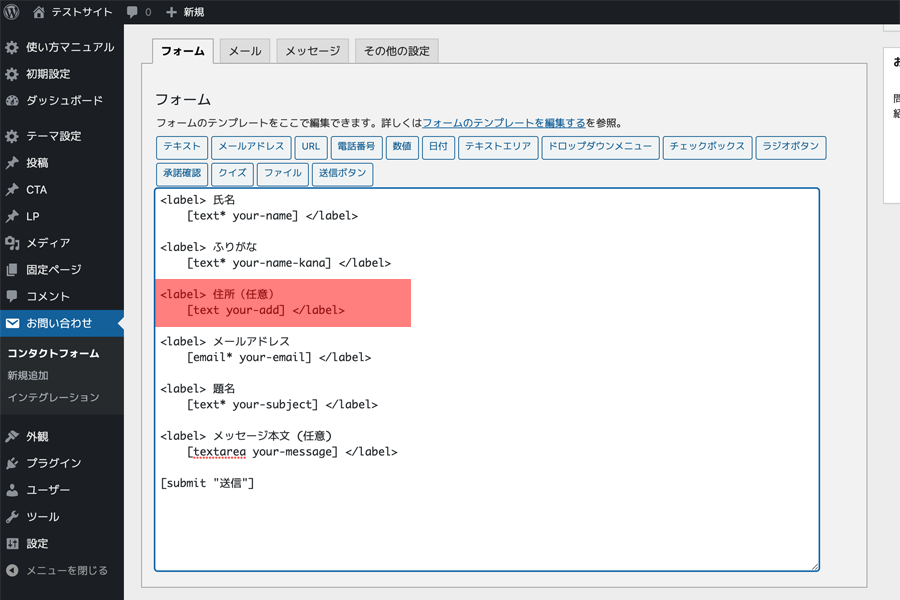
それでは実際に編集してみましょう。「<label>〜</label>」までが1セット(「項目名」+「入力フィールド及びラジオボタン」)です。「氏名」と書かれた箇所の項目全体を選択してコピー。

氏名の下にマウスカーソルを合わせてペースト。1行スペースを空けておいたほうが見やすいかもしれませんね。

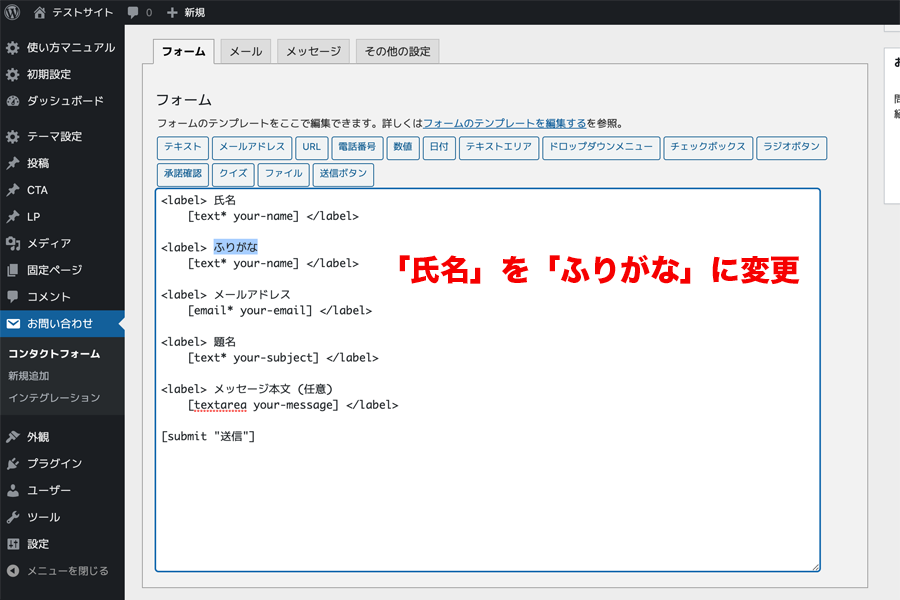
そして「氏名」を「ふりがな」にしましょう。

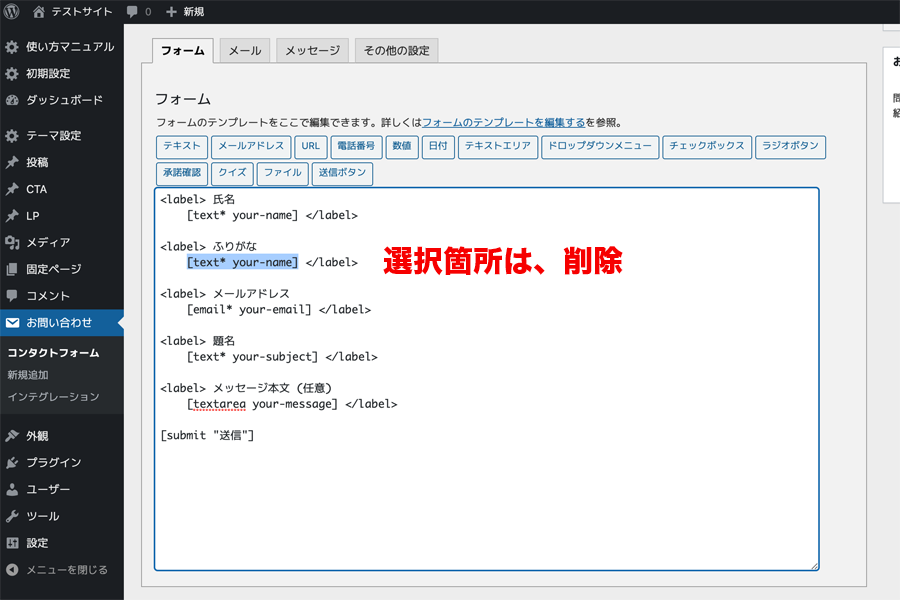
続けて「[]」で囲われた箇所を選択して、削除します。削除したらマウスカーソルはそのままで「テキスト」ボタンをクリック。

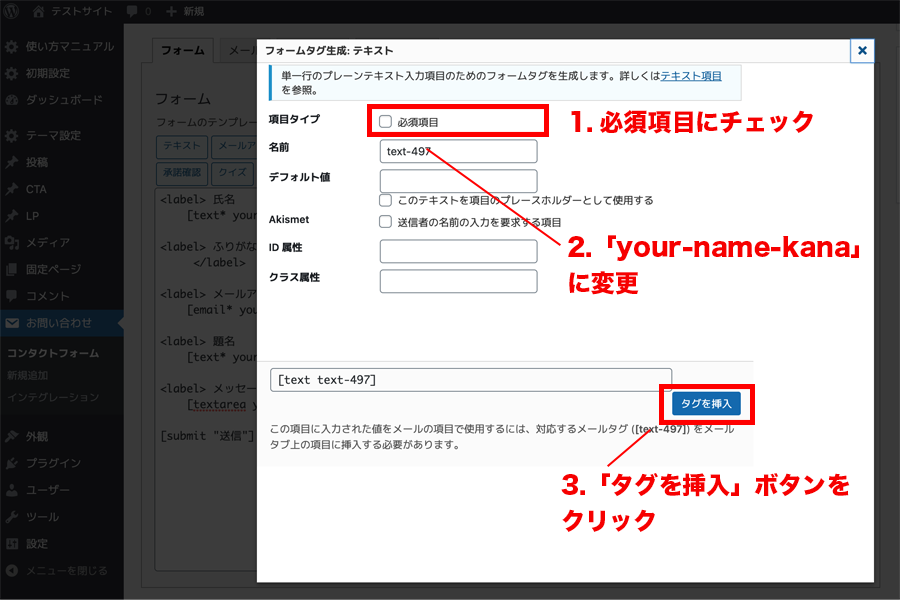
設定画面が開いたら「必須項目」にチェックを付けて「名前」と書かれた箇所の文字列を削除して新しく「your-name-kana」としておきましょう。
右下にある「タグを挿入」ボタンをクリック。先ほど消した「[]」箇所に新しい内容が反映されました。

次は「住所」の入力欄を作ってみましょう。先ほど作ったばかりの「ふりがな」と書かれた箇所の項目全体を選択してコピーします。
その下にマウスカーソルを合わせてペースト。「ふりがな」を「住所(任意)」にしておきましょう。
ここでワンポイントアドバイス。お問い合わせフォームは必須項目が多いとユーザーが嫌がります。必須項目は最低限に留めておくと良いですよ。以上、ワンポイントアドバイスでした。
住所の設定に戻りましょう。「ふりがな」同様に「[]」で囲われた箇所を選択して一旦、削除。マウスカーソルはそのままで「テキスト」ボタンをクリックしてください。
設定画面が開いたら「必須項目」はそのまま。「名前」と書かれた箇所は「your-add」とでもしておいて「タグを挿入」ボタンをクリック。

次は「電話番号」を追加しましょう。住所の下に項目を追加してください。「住所(任意)」をコピペしたならば「電話番号(任意)」としておきましょう。住所と同様に、必須は外しておきます。
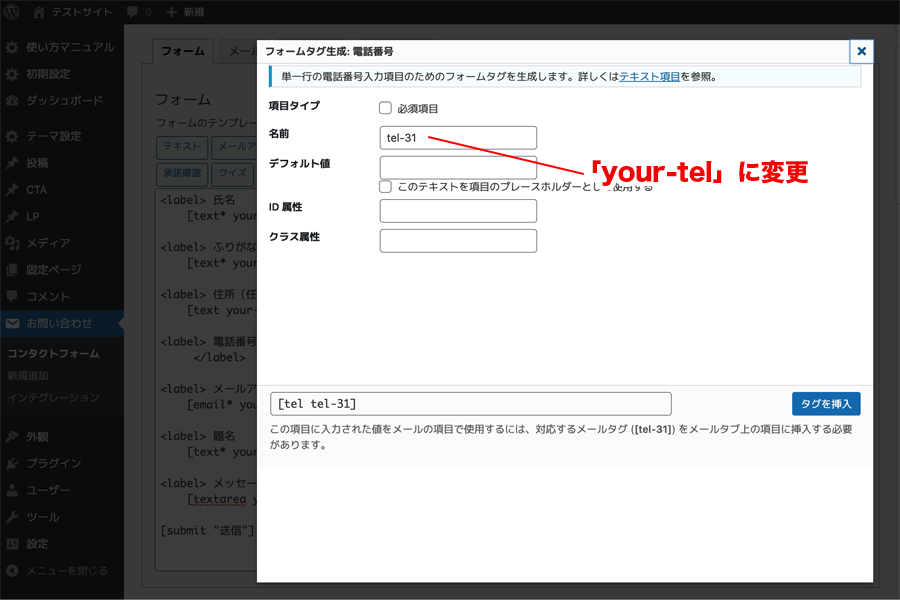
「[]」で囲われた箇所を選択して一旦、削除。今度は「電話番号」ボタンをクリックしましょう。
やることは一緒です。「必須項目」はそのまま。「名前」と書かれた箇所に「your-tel」と入力しましょう。できたら「タグを挿入」ボタンをクリックです。どうですか、問題なくできてます?

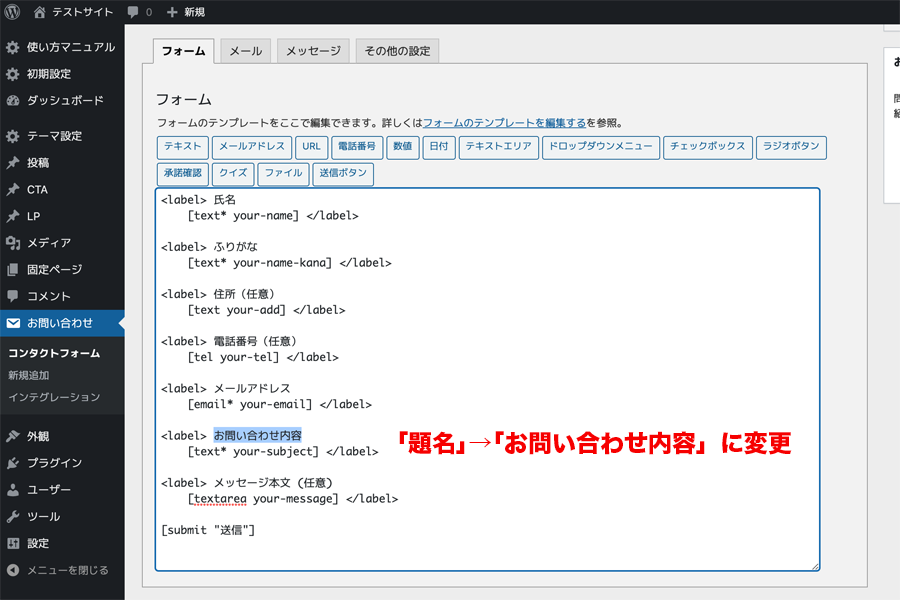
できていると信じて続けますね。次は「題名」と書かれた箇所を編集します。まず「題名」を「お問い合わせ内容」に変更しましょう。

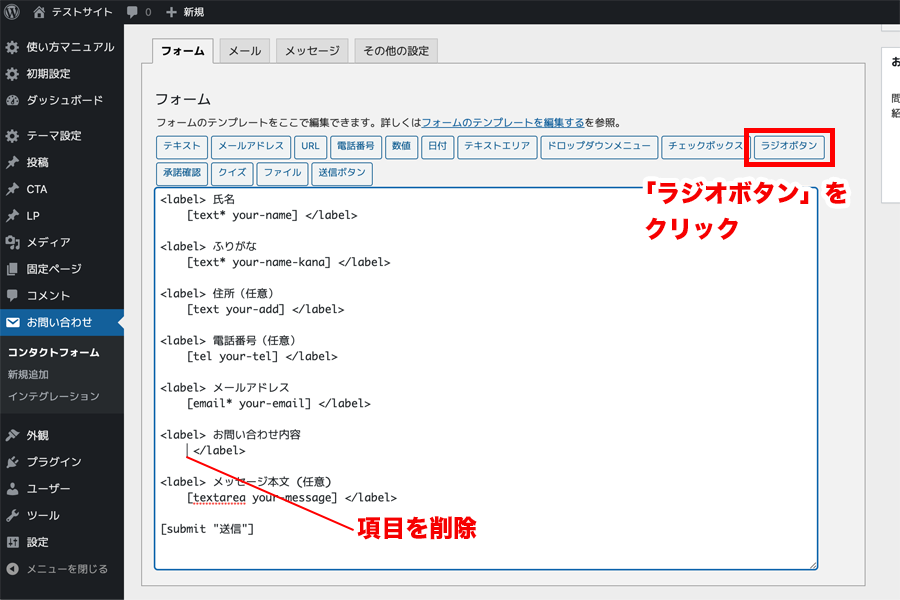
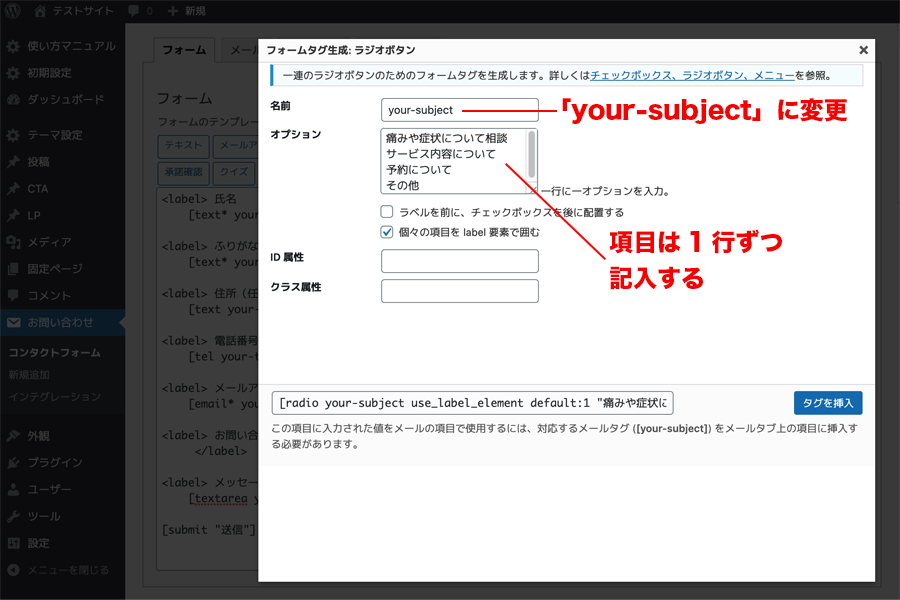
そして、「[]」で囲われた箇所を選択して一旦、削除。今度は「ラジオボタン」をクリックしましょう。

ラジオボタンは基本的に最初から何かを選択している状態になっているので「必須項目」を設定する箇所はありません。「名前」は流用して「your-subject」としましょう。
次に「オプション」と書かれた箇所にラジオボタンの横に表示させる文字を入力します。セラピストのホームページを想定して…
- 痛みや症状について相談
- サービス内容について
- 予約について
- その他
と仮にしておきます。「個々の項目を label で囲む」にチェックが付いた状態で「タグを挿入」ボタンをクリック。項目が追加されました。

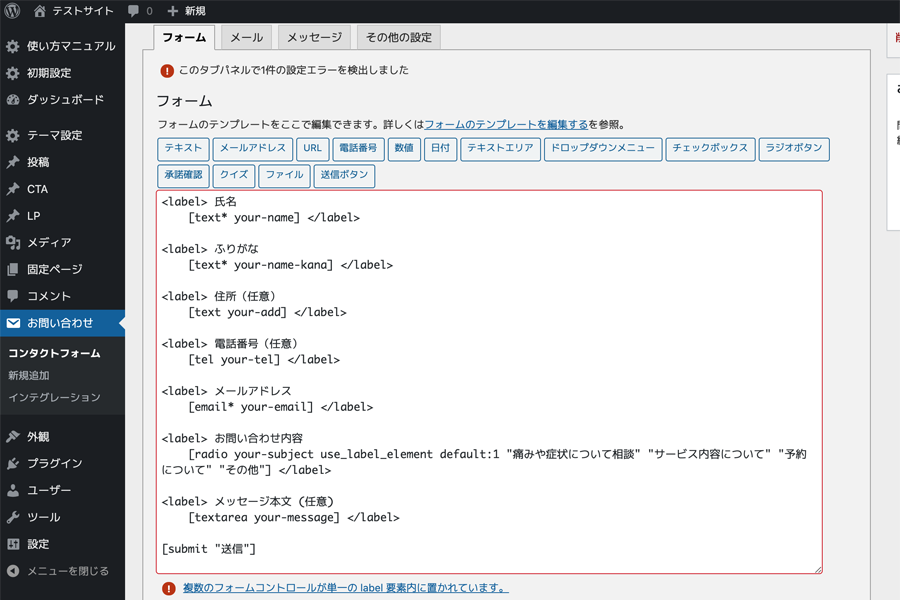
ここまでできましたら「保存」ボタンをクリックしましょう。エラーが表示されてしまいました。このエラーを解決するには、HTMLの知識が必要です。挙動には問題ないため今回はスルーします。

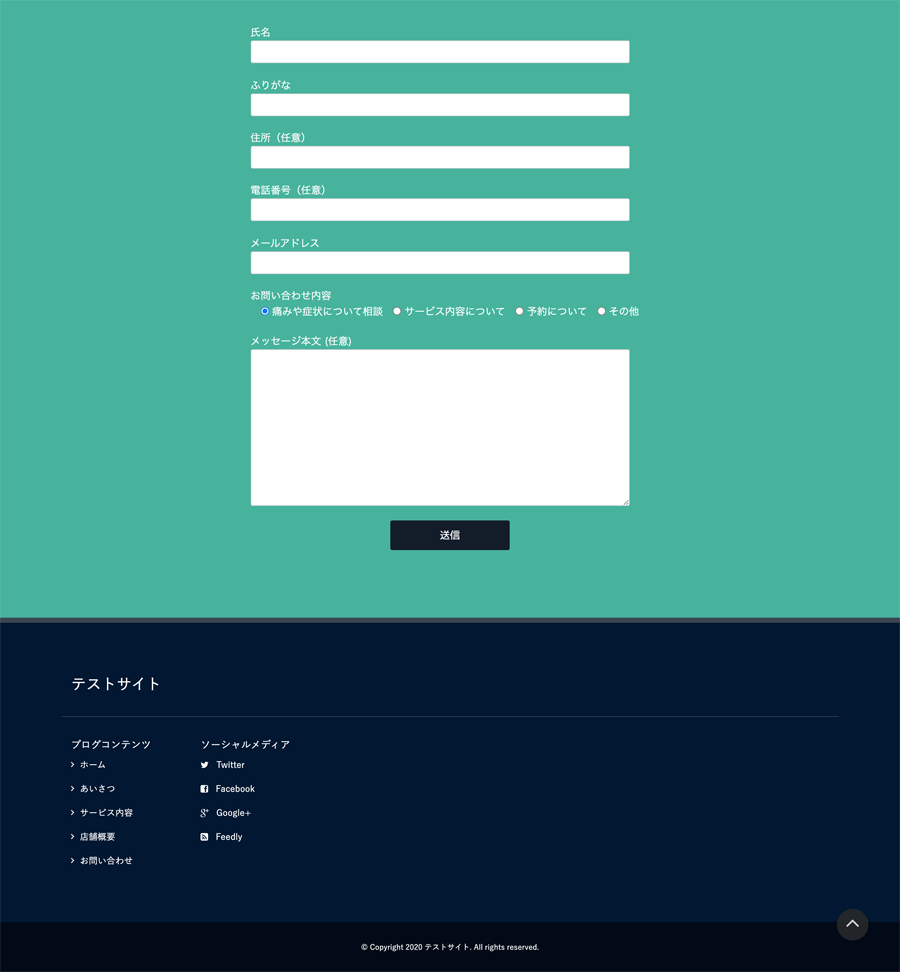
公開画面でちゃんと反映されたか確認するには管理画面の左上にある「家マークとサイト名」をクリックしてください。前回、トップページに表示されるよう設定したので反映されているかと思います。
ですがこれで終わりではありません。「家マークとサイト名」をクリックして管理画面に戻りましょう。
メールの送受信設定
フォームは入力して終わりではありません。
運営者にはメールが配信されて問い合わせがあったことが分かるようにする必要があります。お客様には無事に受付しましたよと自動返信でメールを送るよう設定しましょう。

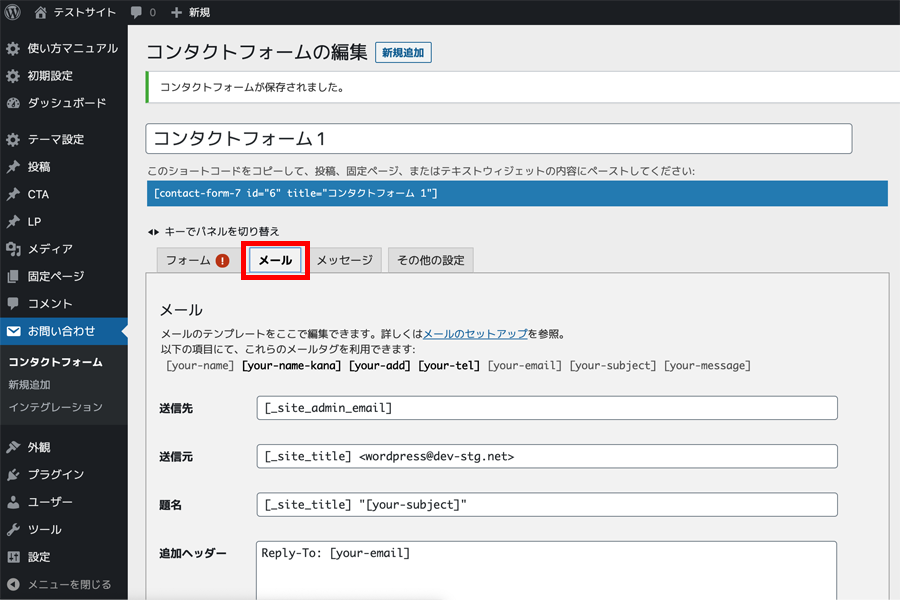
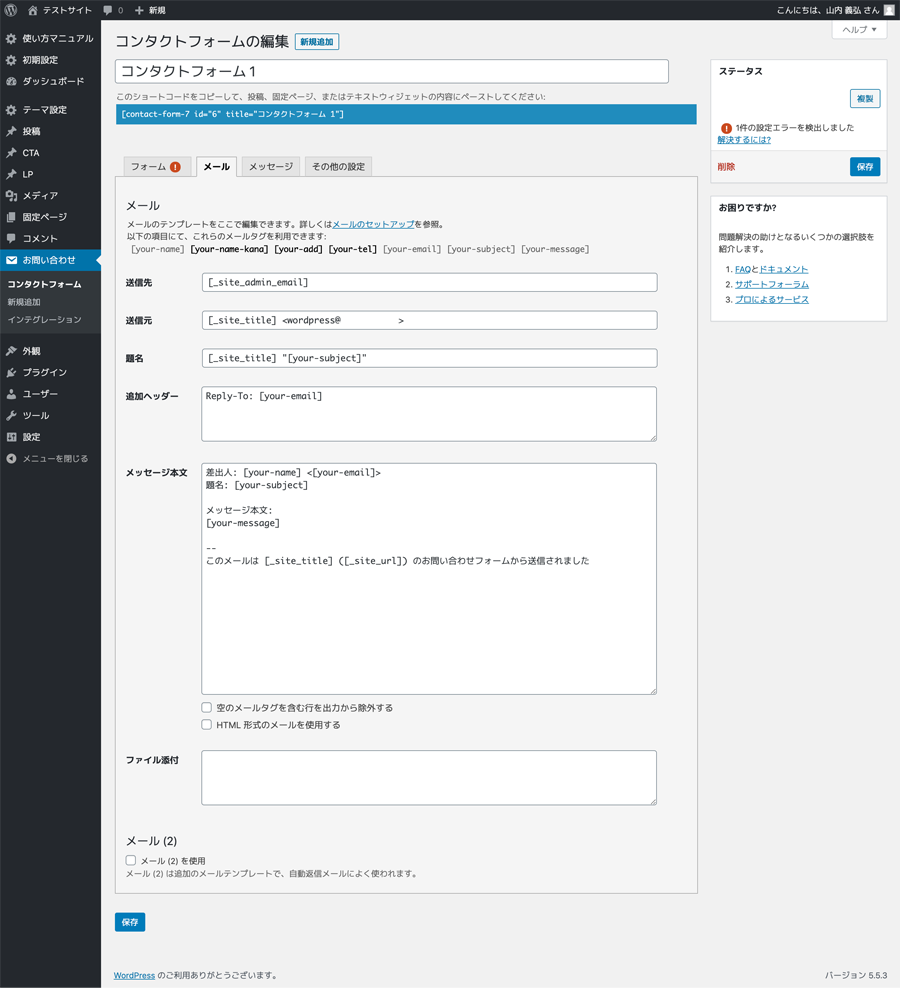
管理画面の左メニュー「お問い合わせ」→「コンタクトフォーム1」をクリック。「フォーム」タブの隣にある「メール」タブをクリックしてください。

まず、あなたのメールアドレスにメールが届く設定をしてきます。いくつか設定箇所があります。上から順にやっていきましょう。
「送信先」は、WordPressをインストールした時に設定したメールアドレスになります。そこにメールを送信したいのであればこのまま。別のアドレスに送りたい場合は「[]」箇所を削除して希望のメールアドレスを半角英数で入力してください。
「送信元」は内容を削除して「[your-name] <[your-email]>」としてください。「」(鍵カッコ)は必要ないです。
「題名」は内容を変更して「[_site_title]からお問い合わせがありました」とでもしておきましょう。
「追加ヘッダー」は削除でOKです。
「メッセージ本文」は中身を全て選択して一旦、削除。空の状態にしてこんな感じにしておきましょう。
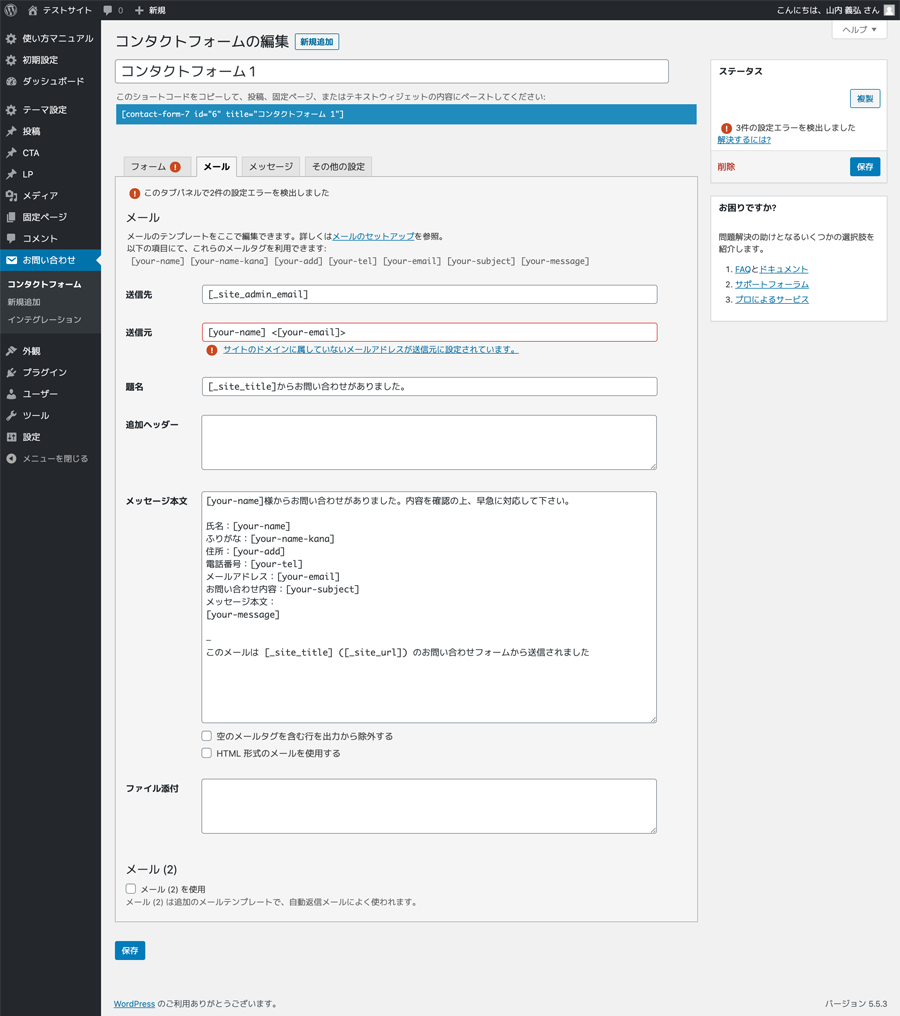
[your-name]様からお問い合わせがありました。内容を確認の上、早急に対応して下さい。
氏名:[your-name]
ふりがな:[your-name-kana]
住所:[your-add]
電話番号:[your-tel]
メールアドレス:[your-email]
お問い合わせ内容:[your-subject]
メッセージ本文:
[your-message]—
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました
完成イメージです。

一旦「保存」ボタンをクリックしておきましょう。ここでもエラーが表示されましたが、これも無視で大丈夫です。

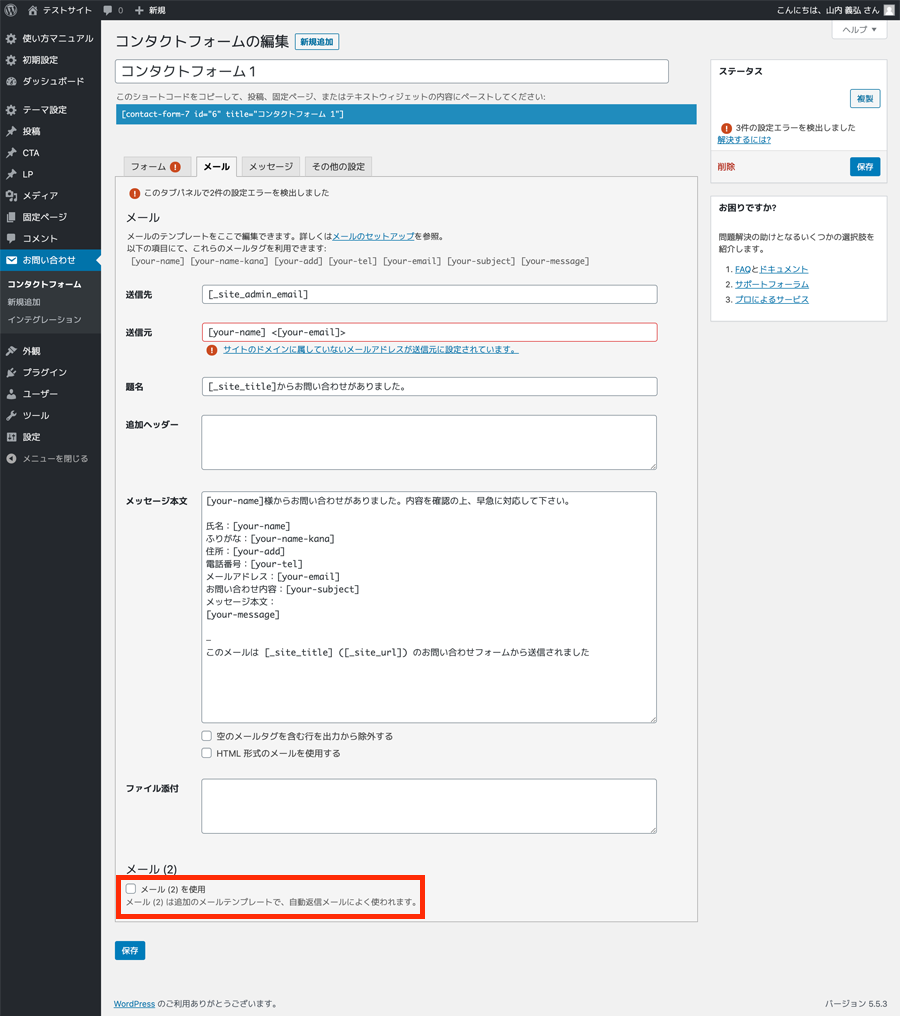
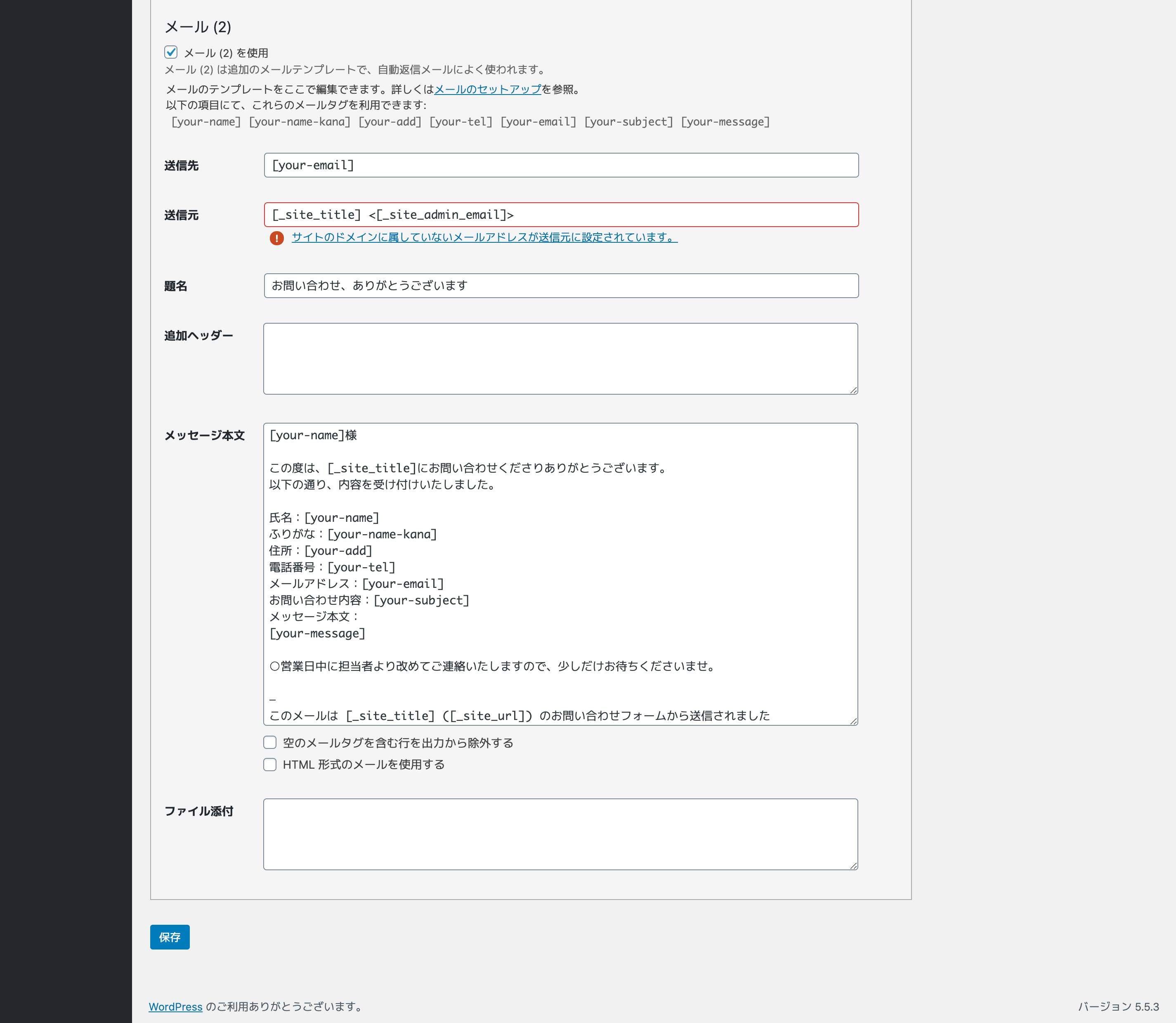
ここまでできましたら、次はお客様に届く自動返信メールの設定をしていきましょう。「メール(2)」と書かれた箇所にチェックボックスがありますのでそれにチェックを。
入力欄が追加されました。上から順に進めます。

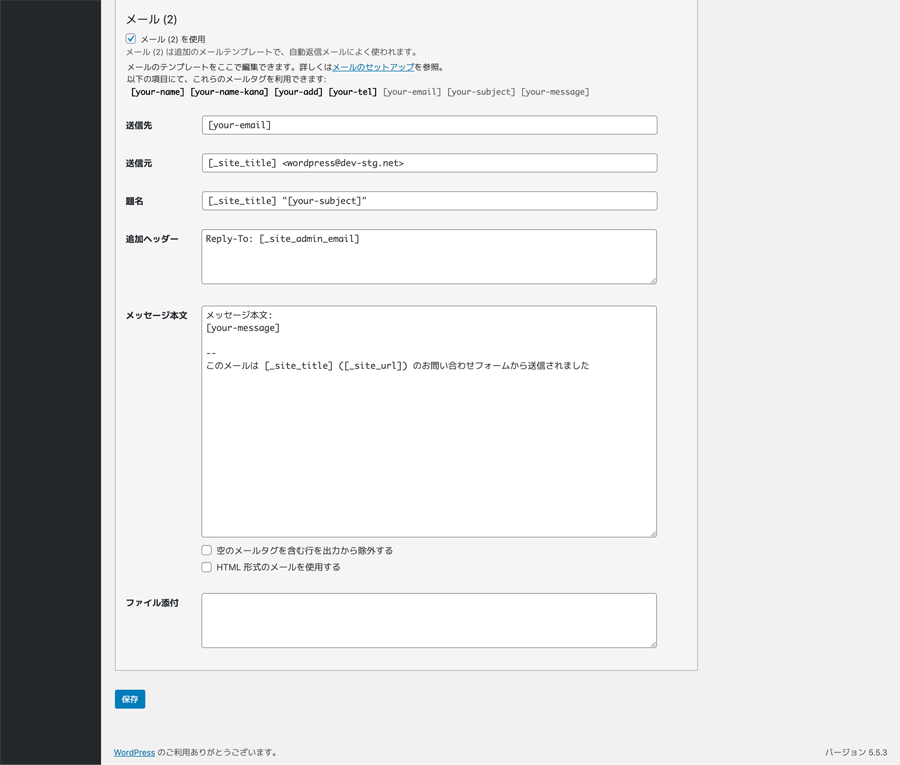
「送信先」はそのまま「[your-email]」でOK。
「送信元」は「[_site_title] <[_site_admin_email]>」もしくは「[_site_title] <任意のメールアドレス>」に変更しましょう。
「題名」は「お問い合わせ、ありがとうございます」。
「追加ヘッダー」は削除。
「メッセージ本文」はこんな感じにしておきましょう。
[your-name]様
この度は、[_site_title]にお問い合わせくださりありがとうございます。
以下の通り、内容を受け付けいたしました。氏名:[your-name]
ふりがな:[your-name-kana]
住所:[your-add]
電話番号:[your-tel]
メールアドレス:[your-email]
お問い合わせ内容:[your-subject]
メッセージ本文:
[your-message]○営業日中に担当者より改めてご連絡いたしますので、少しだけお待ちくださいませ。
—
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました
メール(2)の完成イメージです。

ここまでできましたら「保存」ボタンをクリック。公開画面に移動して実際にメールの送受信ができるかテストしましょう。問題ないようでしたらフォームの設定は以上です。
ブログを書いてみる

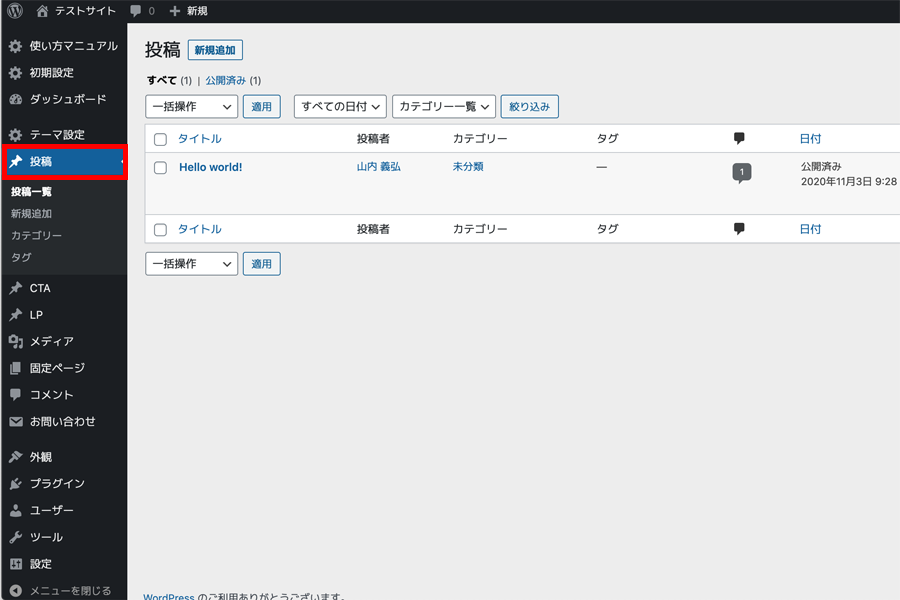
ブログは管理画面の左メニュー「投稿」から書くことができます。入力方法は「固定ページ」と一緒なので細かいやり方はそちらを参照してください。
ブログが固定ページと違う点として「カテゴリー」というものがあります。「カテゴリー」は記事をグループ分けするために必要なものです。
例えば「お役立ち情報」「お知らせ」といった具合に。カテゴリーをいくつか用意しておくことで情報発信にメリハリができます。また、お客様も情報を探しやすくなるので活用しましょう。

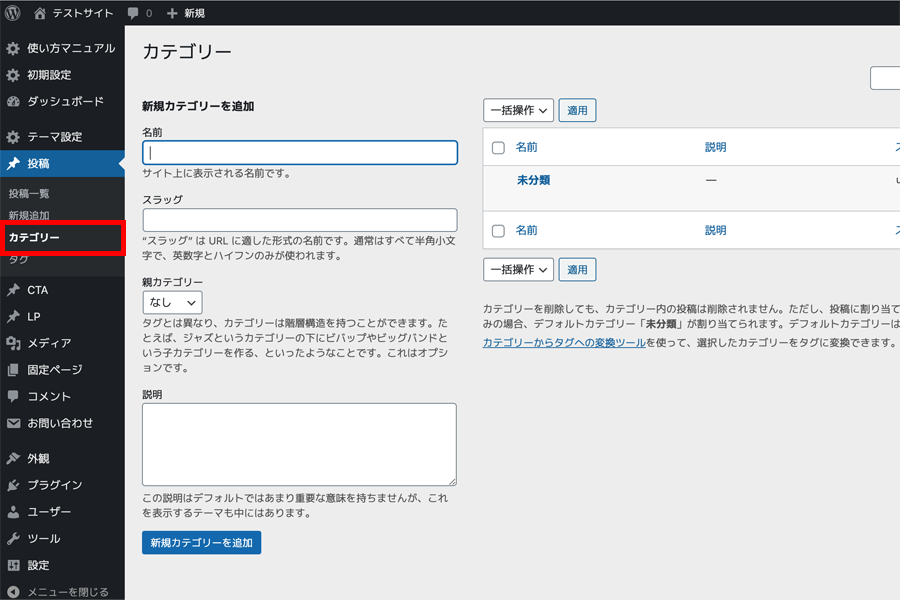
カテゴリーは管理画面の左メニュー「投稿」→「カテゴリー」をクリック。「名前」に好きな名前を設定して「新規カテゴリーを追加」ボタンをクリックして追加しましょう。

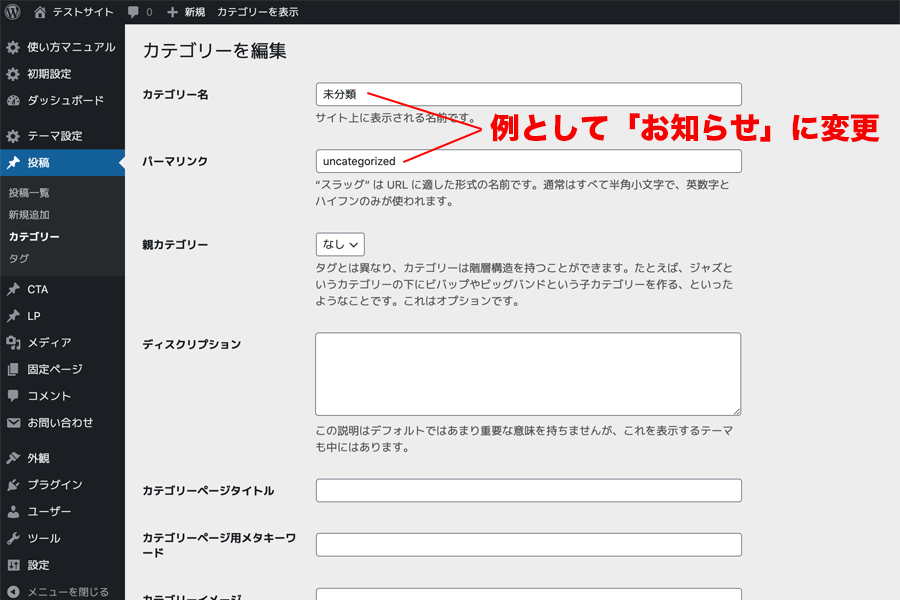
最初からある「未分類」は比較的よく使う名前に変更しておくと良いです。「未分類」をクリックして「カテゴリー名」を任意のものに変更。「パーマリンク」も同じ内容を入力して「更新」ボタンをクリック。

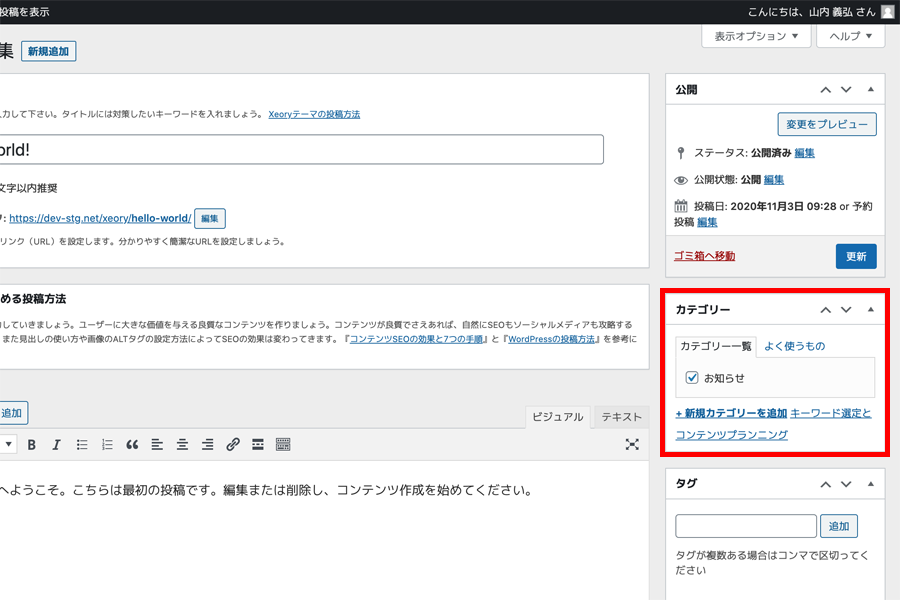
記事の編集画面を開くと、右側にカテゴリーを選択できる欄があります。適宜、設定して記事を完成させてください。

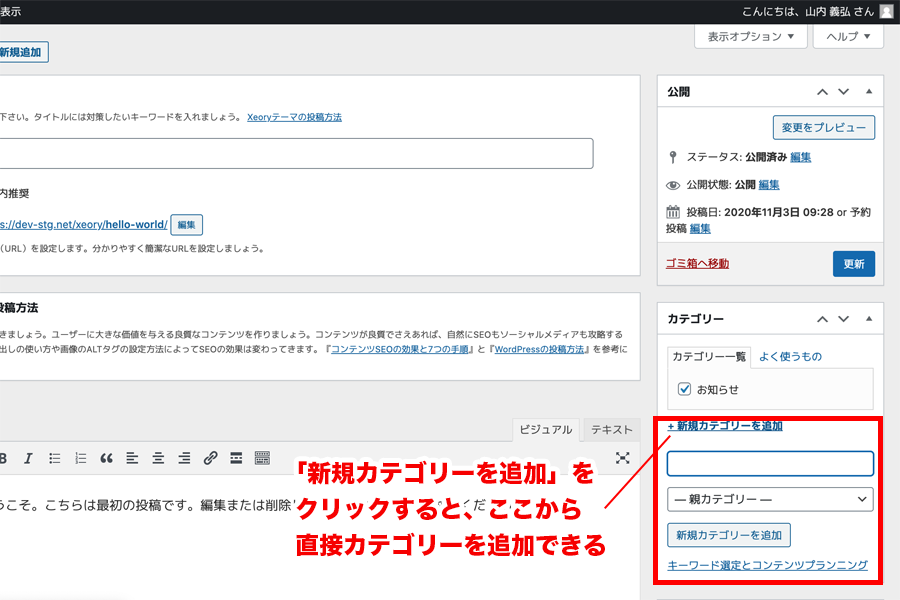
この画面からカテゴリーを直接追加して設定することも可能です。
公開する前にやるべきこと
ここまででホームページに必要な設定及びページが完了しました。このままでもホームページとしては機能しますが大事なことをする必要があります。
前回の記事でも触れましたが、今は制作途中だったのでGoogle検索に引っかからないよう設定をしておりました。それを解除しないことには検索されにくい状態ですので忘れず行いましょう。

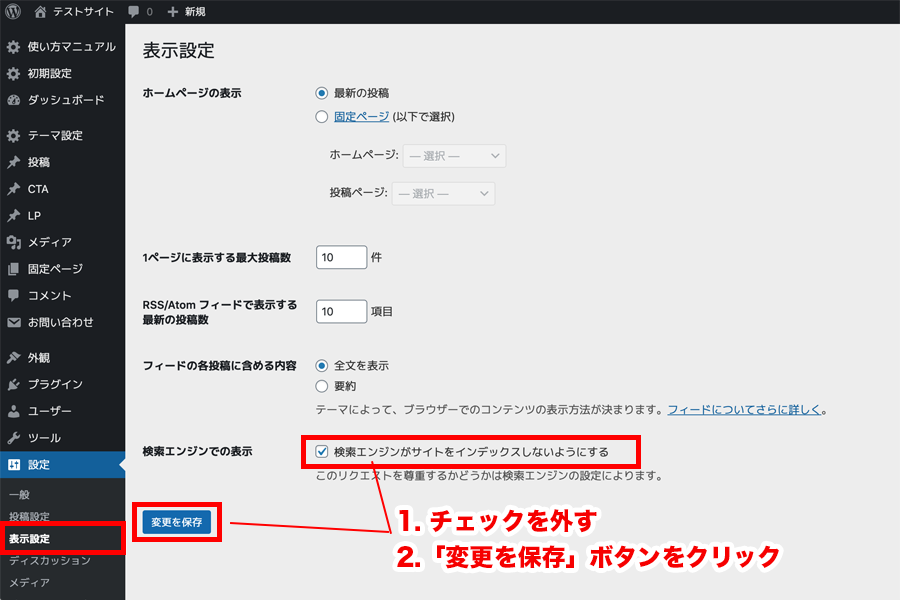
管理画面の左メニュー「設定」→「表示設定」をクリック。「検索エンジンでの表示」箇所にあるチェックボックスのチェックを外す。それができたら「変更を保存」ボタンをクリック。以上です。
うまく表示が反映されない時にやると良いこと
記事に書いてある通りに設定したはずなのにうまくいかない。そんなことがあるかもしれません。そんな時はよく見直していただくことも必要ですが、こんなことをやると解決できるかもしれません。
パーマリンク設定の変更
管理画面の左メニュ「設定」→「パーマリンク設定」をクリック。ページが開いたら何もすることなく「変更を保存」ボタンをクリックしてみてください。やってみる価値はありますよ。
Googleで検索する
それでもうまくいかない場合は、Googleでググっていただくとヒントは豊富に見つかるので検索ワードを工夫して答えを探してみてください。
関連書籍で勉強する
あと、関連書籍も豊富にあるので入門書が1冊手元にあると良いかもです。いくつか良さそうなものを紹介します。
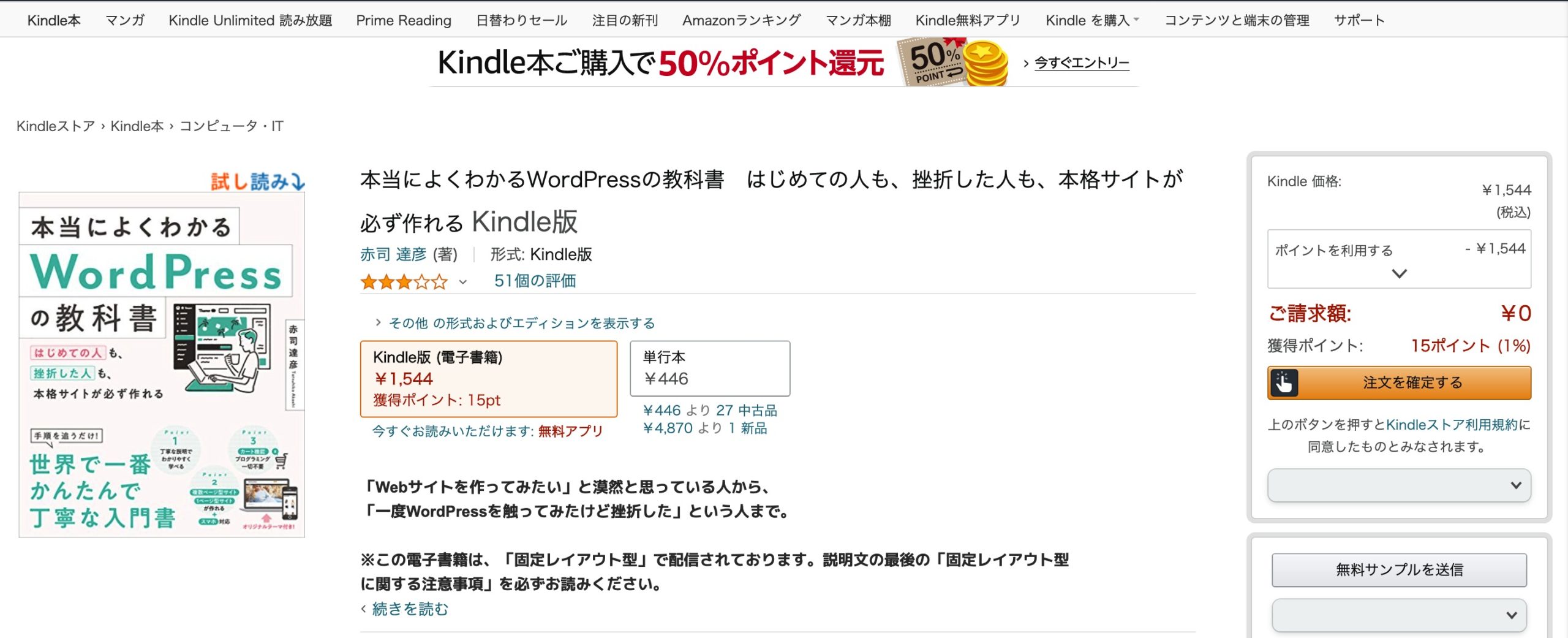
本当によくわかるWordPressの教科書 はじめての人も、挫折した人も、本格サイトが必ず作れる

できるWordPress WordPress Ver.4.x対応 できるシリーズ

「XeoryExtension」の管理画面にあるリンク先で勉強する
今回使ったテーマ「XeoryExtension」の管理画面からもヒントが書かれたページにリンクが貼ってあるので、そちらも見ていただくとより理解が深まると思います。
今すぐやってみよう!
あなたのホームページ。集客の弱さを感じているようでしたら、まずはこんなことからはじめてみてはいかがでしょうか。
- ページを見ながら設定をしてみよう
- うまくいかない時は、見直す、「パーマリンク設定」ページで「変更を保存」をクリック、ググってみよう
まとめ
前回と今回の記事に沿って設定をしていただければ、ある程度ホームページの形になるまでを目指しましたがいかがでしたでしょうか。
かなり詰め込んだ感はあるのでボリューム満載だったと思います。ただ、これはあくまでWordPressを使ってホームページを作るための流れを体感してもらったに過ぎません。
細かい設定をしたりこだわったりすれば、もっともっとやるべきことはあります。もし、今回の記事で自分でもできるんだと成功体験を感じて興味が出てきましたらさらに勉強をしてみると良いでしょう。
次回は、WordPress関連で一旦最後となりますプラグインについて。山内が愛用しているものをいくつかご紹介できればなと思っておりますので、楽しみにしていてくださいね!
次回予告
次回、11/30(月)の配信内容は…
をお届けいたします。ぜひ、楽しみにしていてください!
- 山内義弘の公式YouTubeチャンネル
-
リアルでぎっくり腰になった患者様の【生施術】を公開しています! 是非ご覧ください!